As someone who has a strong interest in JavaScript, even though I’ve never worked as a full-time JavaScript developer, I always make time to practice and explore various aspects of the language. From working with plugins and jQuery to tackling work-related tasks, I’ve always been dedicated to improving my JavaScript skills.
Despite not having an extensive knowledge of all the best practices and market standards, I’ve never let that hold me back. I’ve never been afraid to tackle a challenge or deliver a project, even if it requires a deeper understanding of JavaScript.
Contrary to popular belief, JavaScript was once considered to be a synchronous language. However, over the years, various mechanisms have been developed to improve the technology and make it possible to choose between synchronous and asynchronous programming.
OutSystems offers developers the ability to extend the platform using JavaScript, HTML, CSS, and even .NET. As a result, it’s important for developers to have a good understanding of the asynchronous capabilities of JavaScript.
In this article, we’ll explore several mechanisms that can make your JavaScript code asynchronous, including:
Callbacks
In the early days of JavaScript, callbacks were the primary asynchronous mechanism. This means that you would pass a function as a parameter to another function, which would execute it when the task is completed. Although this mechanism works, it leads to callback hell, a situation where you have a chain of nested callbacks, making the code difficult to read and maintain.
Promises (ES6)
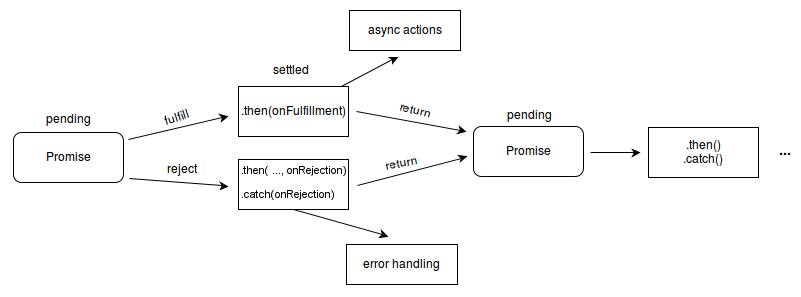
To overcome the limitations of callbacks, the Promise object was introduced in JavaScript. A Promise represents the result of an asynchronous operation, and it can be in one of three states: pending, fulfilled, or rejected. Promises allow developers to write asynchronous code that looks synchronous and avoid callback hell.
Async/Await (ES7)
Async/await is the latest addition to the asynchronous programming mechanisms in JavaScript. It allows developers to write asynchronous code that looks like synchronous code, making it easier to read and maintain. With async/await, you can write asynchronous functions that look like synchronous functions and use the await keyword to wait for the result of an asynchronous operation.
What are promises?
Promises, as the name says, states for asynchronous mechanisms. The name is pretty convenient if you associate it with the promises in our real world.
When somebody promises you something, then you need to be waiting for the promise to either happen, meaning it was completed as promised or broken in case the person who promised it doesn’t do what he was supposed to do.
That doesn’t mean, in any way, that you need to be waiting and doing nothing. In the meantime, you can keep living your life, and you will know when it gets completed. So this is an asynchronous process.
Getting to the technical side of things, a promise in JavaScript is nothing more than an asynchronous mechanism that allows you to call a certain function, and your code can keep running until it gets feedback from the called asynchronous function.
Here is a very good definition of it from Mozilla:

Source: https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Reference/Global_Objects/Promise
How to identify promises?
A JavaScript Promise can be identified by its syntax and behavior.
Syntax: A Promise in JavaScript is an object that is created using the Promise constructor and typically has a .then() method attached to it. The .then() method is used to specify what should happen when the Promise is resolved (fulfilled) or rejected.
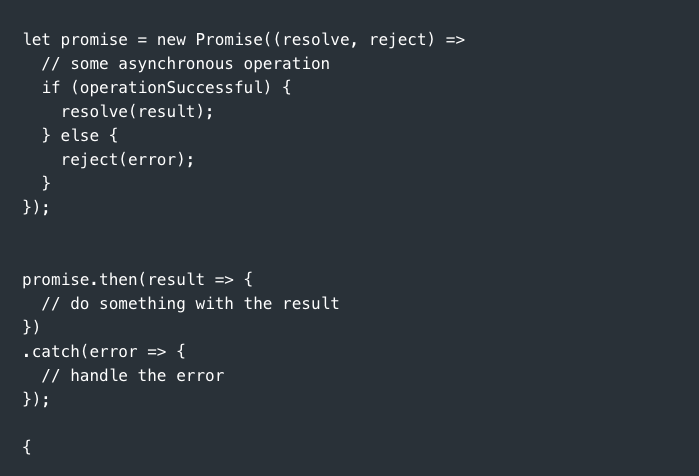
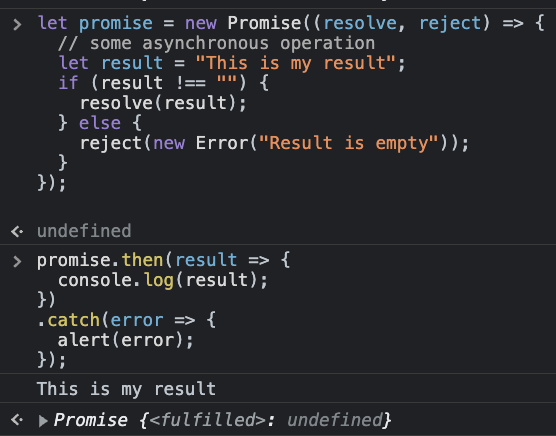
Let’s see what a standard promise looks like:

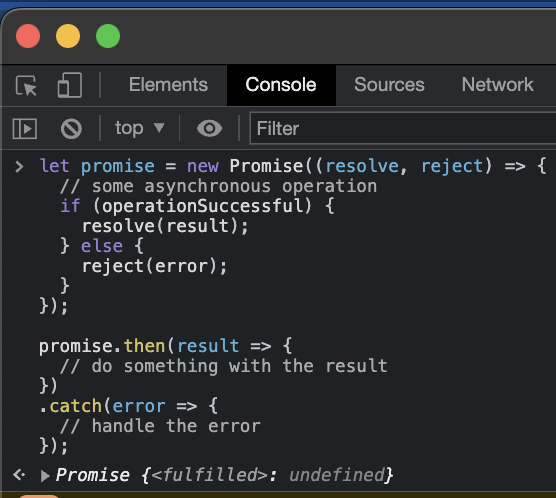
If I run this code in the console, this is what I get:

So this means the return of the promised has not been filled in yet, but will do as soon it reaches the resolved state. Because it’s an asynchronous mechanism, we need to handle the result after the promise is resolved, so this is how we do it:

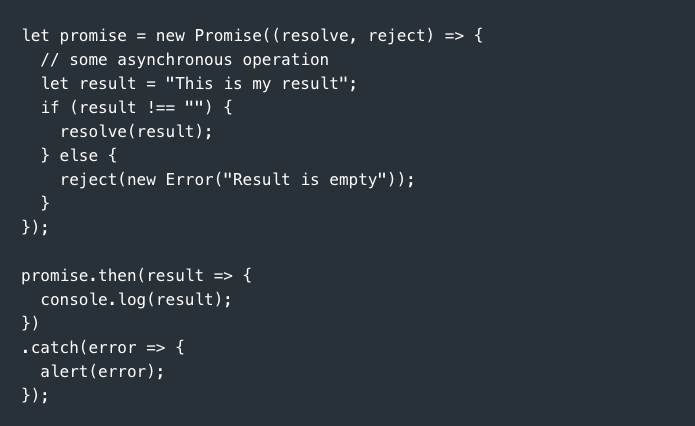
When I run this in the console, we can see the result has been handled as expected:

How to use promises in OutSystems?
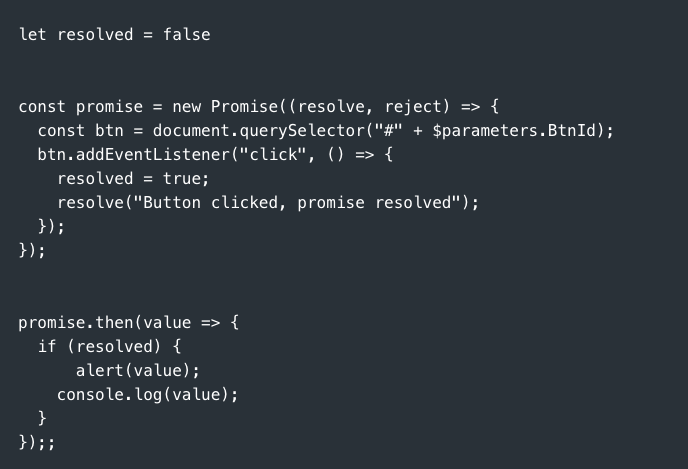
Here is a simple example of how we could use promises in the platform. In this case, we are creating a promise and making it “wait” until it gets resolved by another button to click.

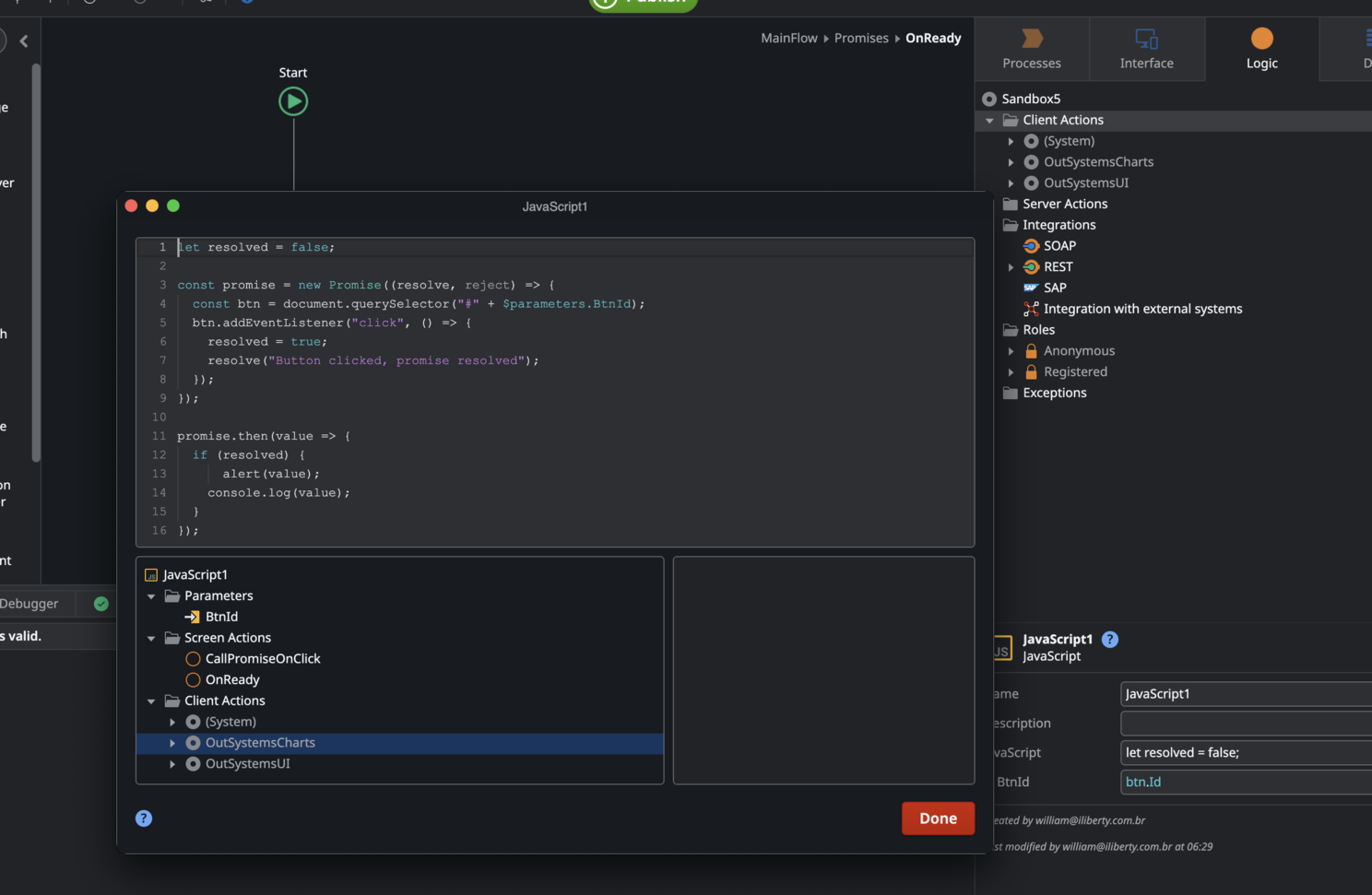
I added the above piece of code to my OnReady:

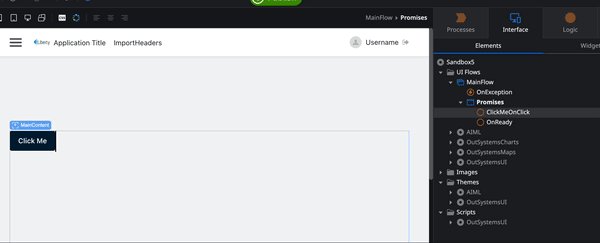
The BtnId comes from a button that is on my screen and does nothing, so its click’s action is empty:

So when I publish and test it, this is what happens:

The article’s example demonstrates how Promises can be used to resolve the code only when a button is clicked. Until the Promise is fulfilled or rejected, the code remains idle.
While this is a simple example, it shows the potential of Promises, particularly in front-end development. However, it’s important to keep in mind that overuse of Promises can impact the client’s performance.
In conclusion, Promises are a useful tool for asynchronous programming in front-end development and can improve the user experience without requiring the user to wait for the promise to be resolved. But, as with any tool, they should be used with caution to maintain optimal performance.






