Web applications are constantly evolving from the static HTML pages era through HTML pages generated from server side scripts (ex: JSP, ASP, Perl, PHP, RoR) to the latest RIA (Rich Internet Applications) frameworks (ex: Angular JS, Backbone, Knockout). Silverlight or Flex, Flash and Active scripting are completely a different league from the more flexible and popular web application technologies. Many developers would find it hard to master advanced client side scripting involving combination of Javascript, VB Script, CSS, Graphics known to the developer world as Ajax. We can find developers happily delegating client side (User Interface) application development to dedicated UI programmers who work mostly with Ajax technologies. The newer client side technologies tries to address the issue of Ajax difficulties and make it more programmer friendly.
Technology Advancements
For long, client side technology was relegated to the background as server side technologies made rapid advancements, client side technologies remained crude and unfriendly for programmers. Currently, server side technologies seems to be slowing down with the advancements it can offer and we can find lot of open source developers as well as big league companies vying with each other to develop and release the most advanced client side technologies. The current advancements are aimed at allowing you to develop RIA applications with less javascript coding, easy view templating, more OOP based data modeling and unobtrusive event handling.
Taking a denser look into what is in offer for developers to give a rich and fast experience for users, the most popular RIA client side frameworks/libraries are Backbone.js, AngularJS and KnockoutJS which allows developers to write more code and logics in client side for in-browser execution. This gives the end-user a desktop type fast execution experience with negligible lag between page navigations. You can have your web application designed as Single page application just like desktop applications.
Sending JSON from server side to client side for loading and posting JSON from client side to server side for saving or submitting is all it takes to link the server side and client side. Conversion between the model and JSON is also automated in newer technologies. All this allows developers to concentrate more on business logics and templating and less on other routine factors.
Design patterns

It is important to identify what should be implemented in server side and what should be implemented in client side, make sure not to duplicate any logic at server side and client side. As much as possible, the server side and client side codes should be de-coupled, server side main responsibility should be as data service provider and service validations, rest of the things should go into client side coding. An ideal distribution of responsibilities is as follows:
Server side (MVC or MVVM)
- Models are created for data loading from storage and for accepting data from browser submissions
- Controllers are created for workflow management and rendering views
- View templates are created with mostly HTML and CSS, data is not bound with server side models. Presentation logics and data binding are moved to client side which reduces the server side view’s size greatly keeping it clean
Client side (MVC or MVVM)
- Models structure is created same as server side models, frameworks can do this part automatically if required, it is mostly used as data structure
- Binding of view templates with model properties
- Controller or View model acts as liaison between Models and Views, controls the behavior and events of view elements, translates or transforms data between Model structure and View structure
- Updating the model will automatically update the view, entering data in view will automatically update the model
- Can handle lot of routine business logics, presentation logics, validations on the model which otherwise would have been implemented in server side. When data is ready for save or submit, model which is a representation of the view is posted to server side controller preferably as JSON.
The above design ensures that responsibilities are evenly distributed and there is no redundancy between client side and server side coding..
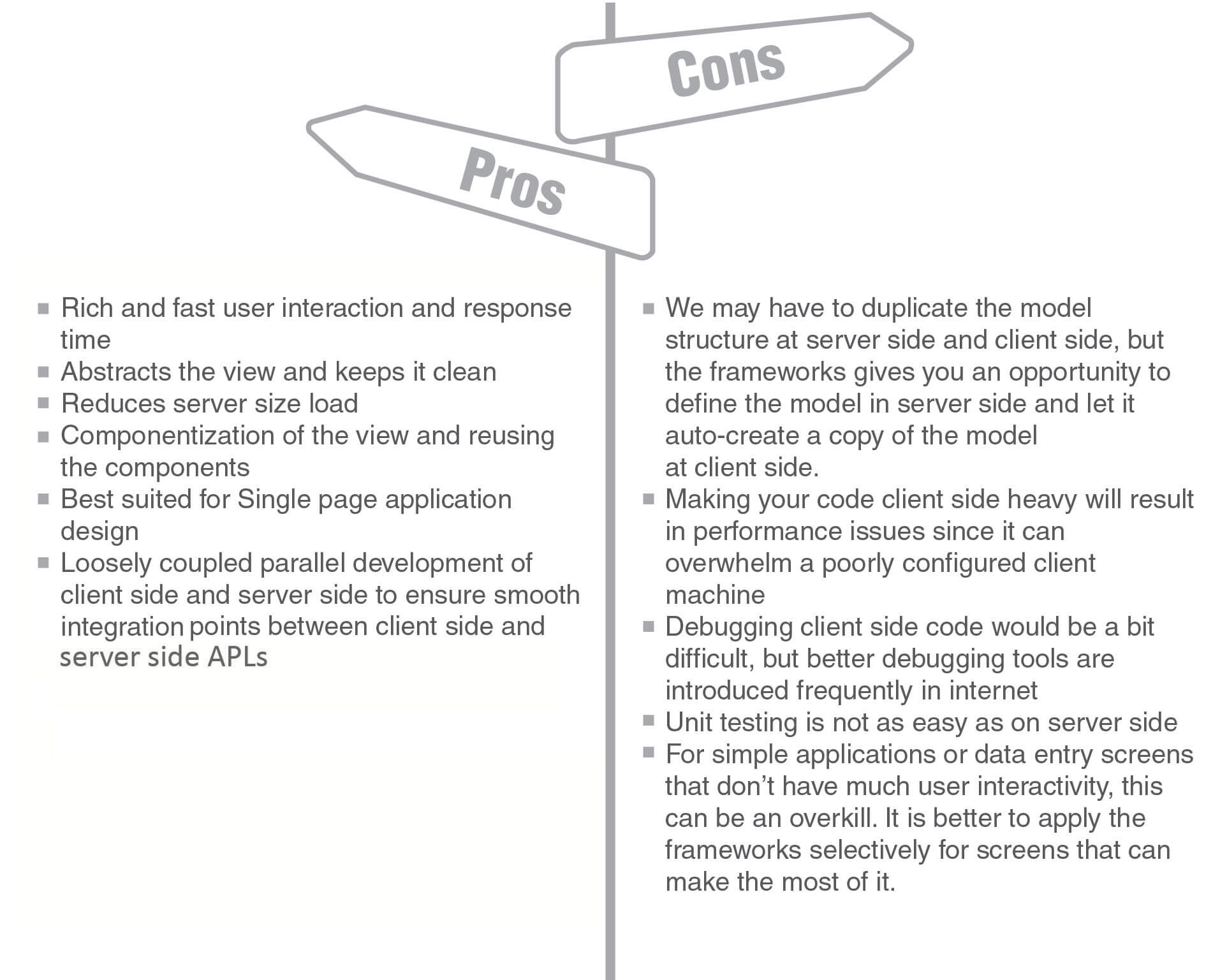
A Quick look at Pros & Cons

A balanced decision to use or not to use this technology should be made based on the type of application and screen being developed, with the kind of advancements being made in client side frameworks it makes good sense to design the web applications as RIA and give users what they deserve.
It is fairly easy to add these frameworks to existing web applications as well so that developers will have the option to leverage their existing web applications with richer user interface.
Developers should make it a point to embrace newer client side frameworks for rich user experience and make sure to find the right balance between server side and client side technologies, ultimately we should keep the user interests in mind.




