[Update 2015-08-12] Microsoft has just made a new command-line utility called “tfx-cli” available which allows you to create, upload, delete and list build tasks. You can use that, instead of the “TaskUploader” described in this post. I’ll leave this post up here, since the part about building the tasks is still useful.
“tfx-cli” is distributed through npm and can be found here.
A nice walkthrough by Jeff Bramwell can be found on his blog here.
With the introduction of the new build.vNext build system in Visual Studio Online and TFS 2015 (currently in RC) creating a build definition has become a lot easier. There are already quite a lot of tasks available, that allow you to build, test and deploy your software from the build engine. However, there’s always something more: what if you want to implement your own custom task? Fortunately, this is possible! You can write your own task as a Node.js application and make that available in VSO or your on premise TFS 2015 server.
You can look at the vso-agent-tasks repository on GitHub for the source code of the tasks that are made available by Microsoft. Based on that, you can also create your own task!
This post will show you how you can build and upload a custom task to VSO or TFS. For this post we’ll use the “SonarQubePostTest” task, which is not yet publicly available on VSO. However, the code is already there in the Git repository.
Prerequisites
As usual, you’ll first need to get some prerequisites in place. You’ll need to install Node.js and npm from Node.js. After installation, ensure that you have at least Node 0.10 and npm 1.4:

I have Node 0.12.7 and npm 2.11.3, so I’m good to go!
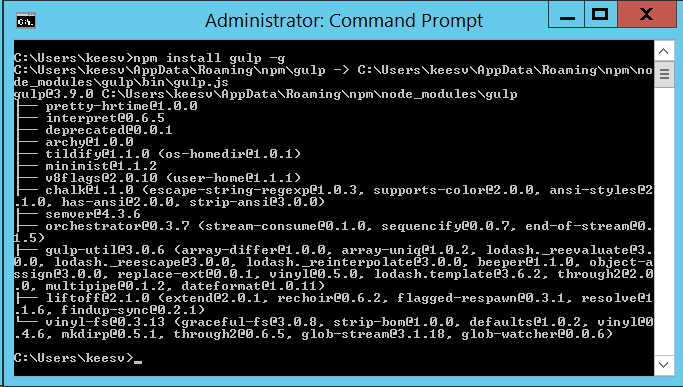
Now install gulp by typing “npm install gulp -g”.

Finally, make sure you have a Git client installed. I’m using the built-in client that’s in Visual Studio 2015, but you can use any Git client you like.
Cloning the repository
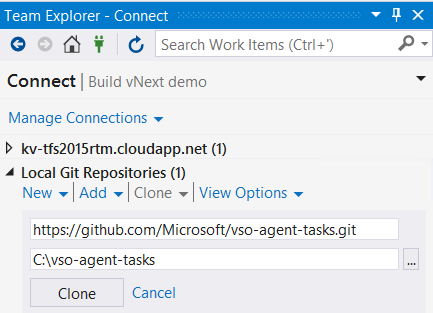
You’ll need to have a local copy of the vso-agent-tasks Git repository. You can get one by cloning the repository from GitHub. When using Visual Studio 2013 or 2015, you can do this by going to the “Connect” tab in Team Explorer. Then, click the “Clone” button and enter the URL for the Git repository and a local folder. When you click the “Clone” button, you’ll get a local copy of the repository.

In my case, I cloned the repository to “C:vso-agent-tasks”
Building the tasks
Before you can upload the tasks, you’ll need to build them. And of course, we’ll first need to fetch some dependencies. To do that, “cd” to the root of the repository (“C:vso-agent-tasks”) and execute “npm install”.

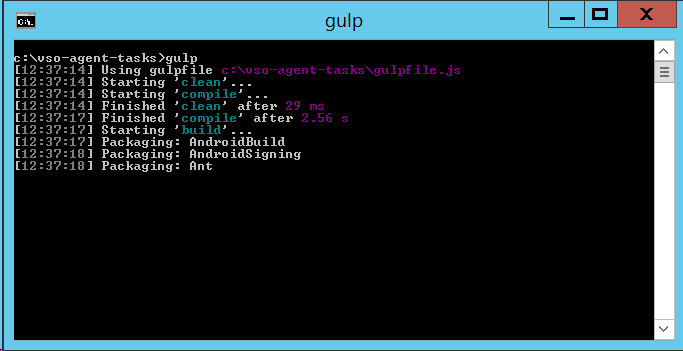
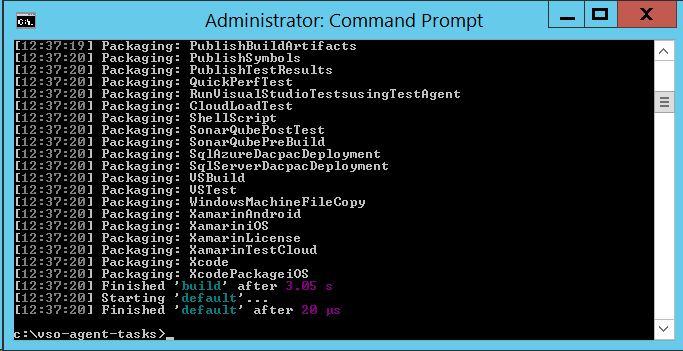
Then, again from the root of the repository, execute “gulp” to build the tasks.

It’ll take a few seconds and should finish successfully.

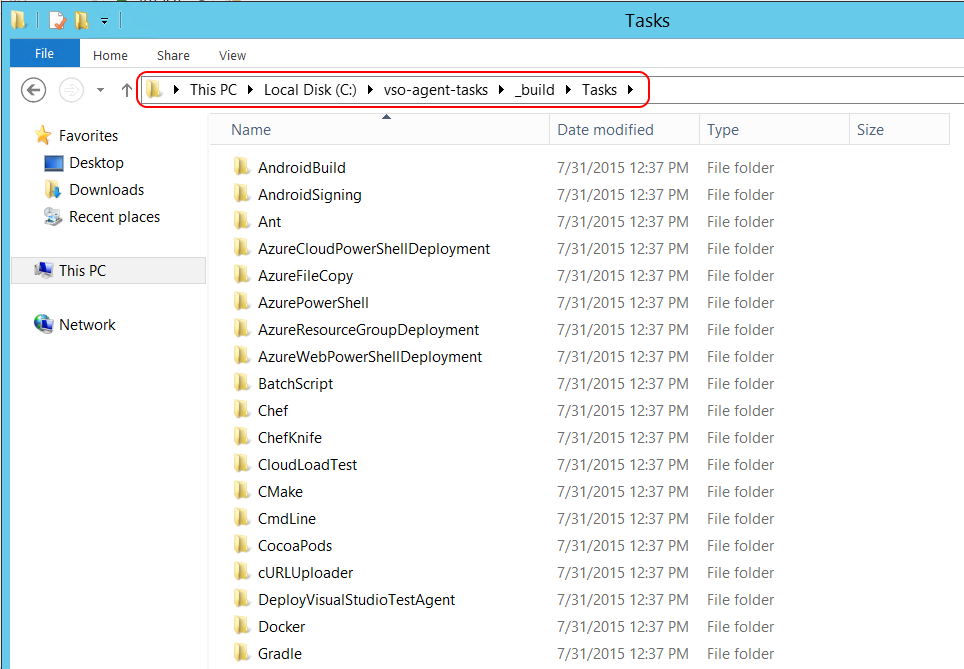
You’ll end up with a “_build” directory which contains the built tasks.

Uploading the task
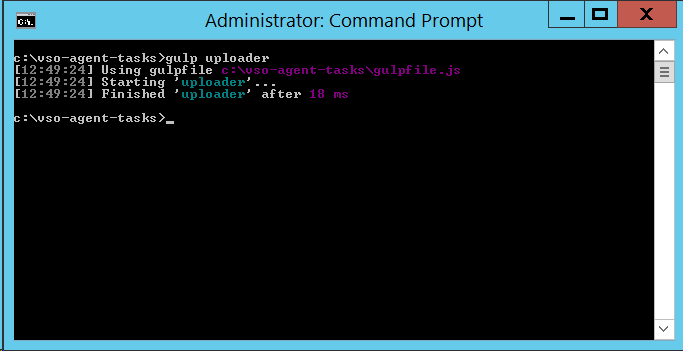
This is the fun bit, which isn’t documented really well. In the vso-agent-tasks repository there is a small utility called the “TaskUploader”, which will allow you to upload a task to VSO and/or TFS. We’ll first need to build it. This can be done by executing “gulp uploader” from the root of the repository.

You’ll get a built version in the “_build” subdirectory.

This is a Node.js application that allows you to upload a task to VSO and TFS. You’ll need to provide two arguments:
- The URL of the collection where you want to upload the task to
- The directory of the task that you want to upload
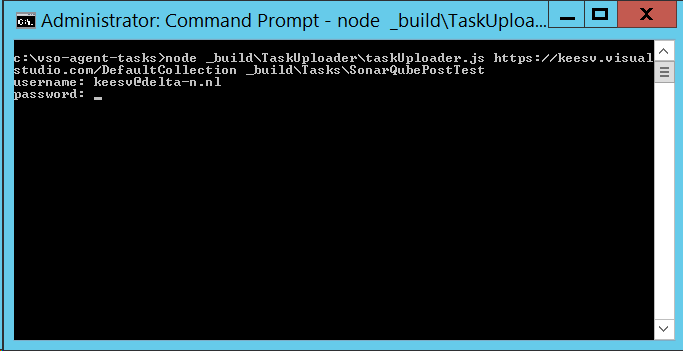
For now, we’ll upload the “SonarQubePostTest” task from the “_buildTasksSonarQubePostTest” directory to my VSO account. The full command line, starting from the root of the repository is:
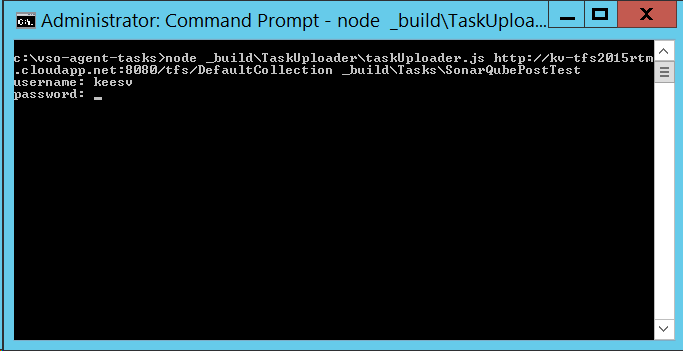
node _buildTaskUploadertaskUploader.js <your VSO URL> _buildTasksSonarQubePostTest
You’ll be asked for your username and password. These need to be your alternate credentials.

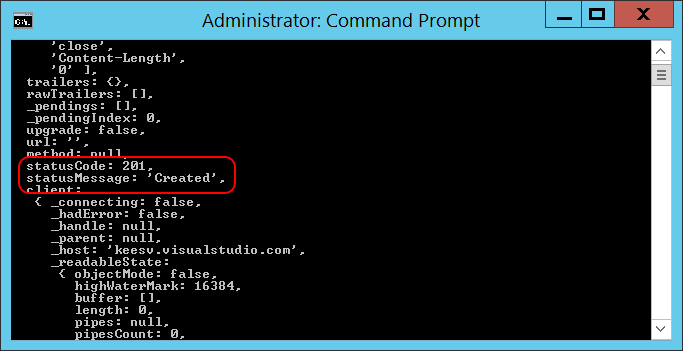
After a while, you’ll see a bunch of Json data as the response of the server. In there, you should find a statusCode and statusMessage, which should tell you that the task was created.

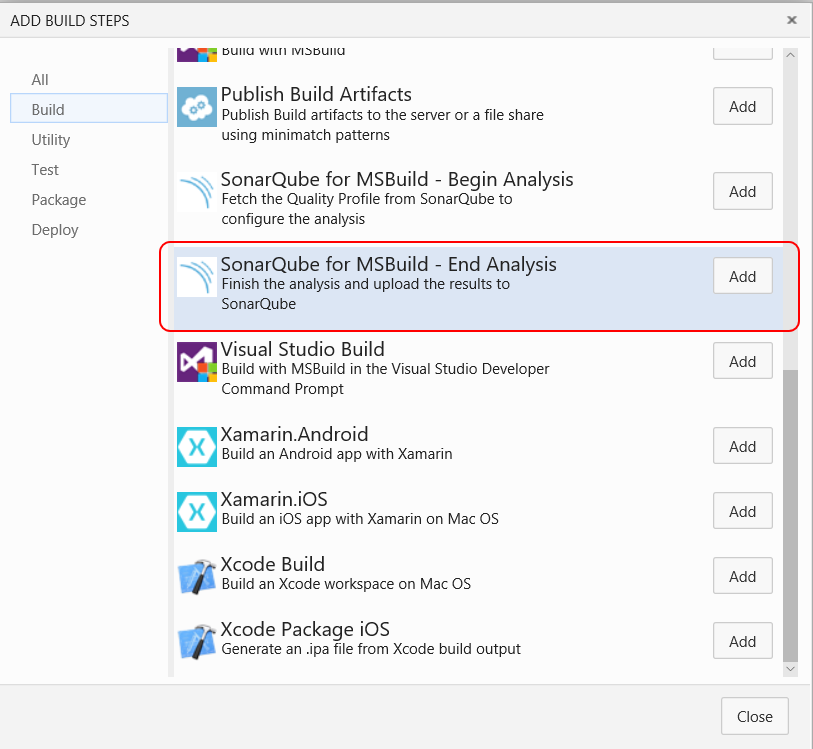
Now, when you go and create build definition, you should be able to add the newly uploaded task there:

What about On-premise TFS?
Because the taskUploader relies on “Basic Authentication”, you’ll need to enable that on IIS on your TFS application tier. By default, this is disabled.
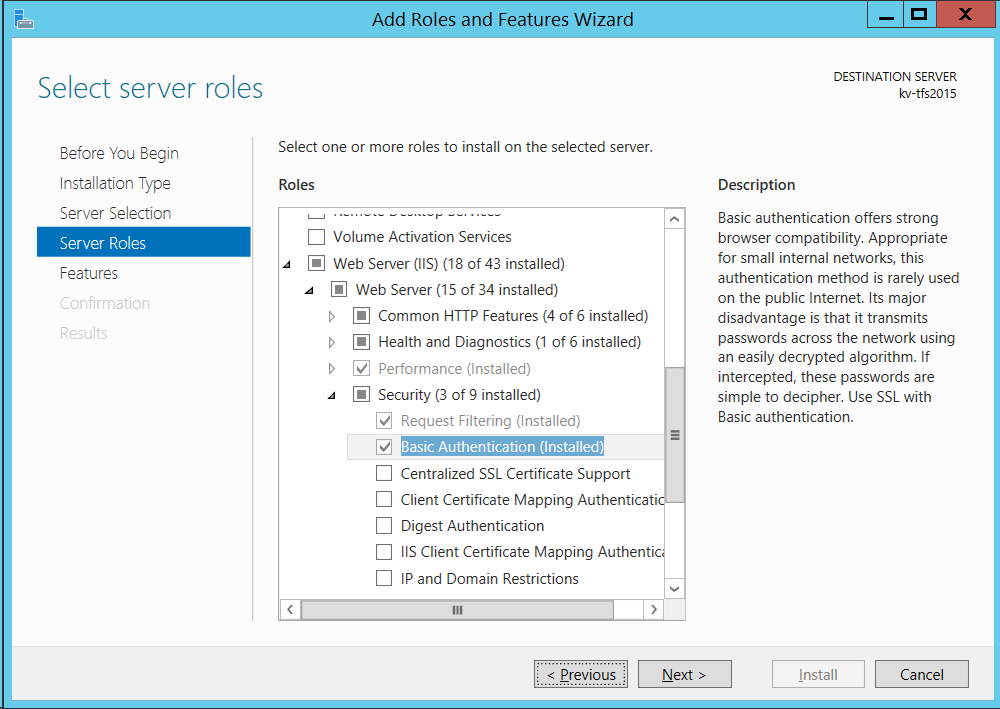
To enable “Basic Authentication”, go into “Add Roles and Features” and make sure that “Basic Authentication” is installed (under “Web Server (IIS)”, “Web Server”, “Security”).

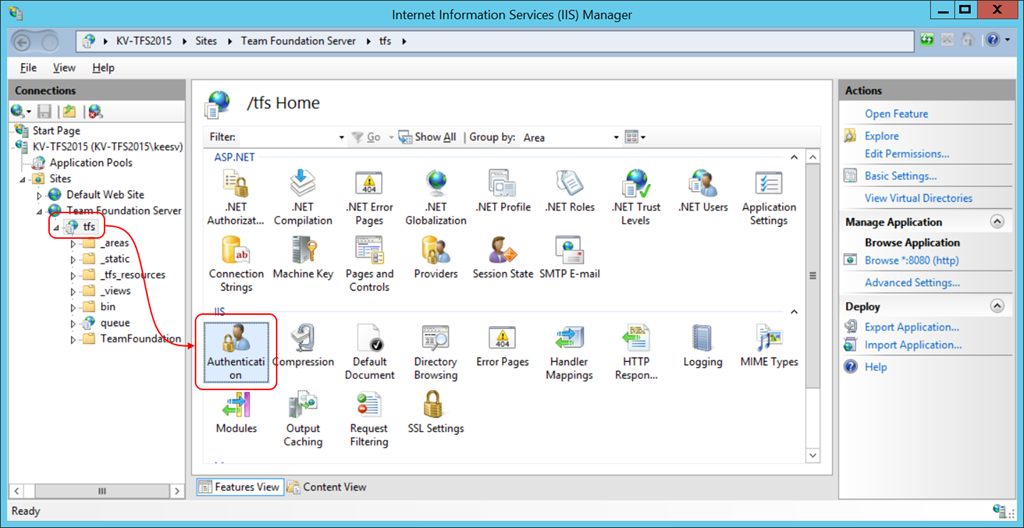
Then, go into IIS manager and navigate to the “tfs” node under “Team Foundation Server” and open the “Authentication” module.

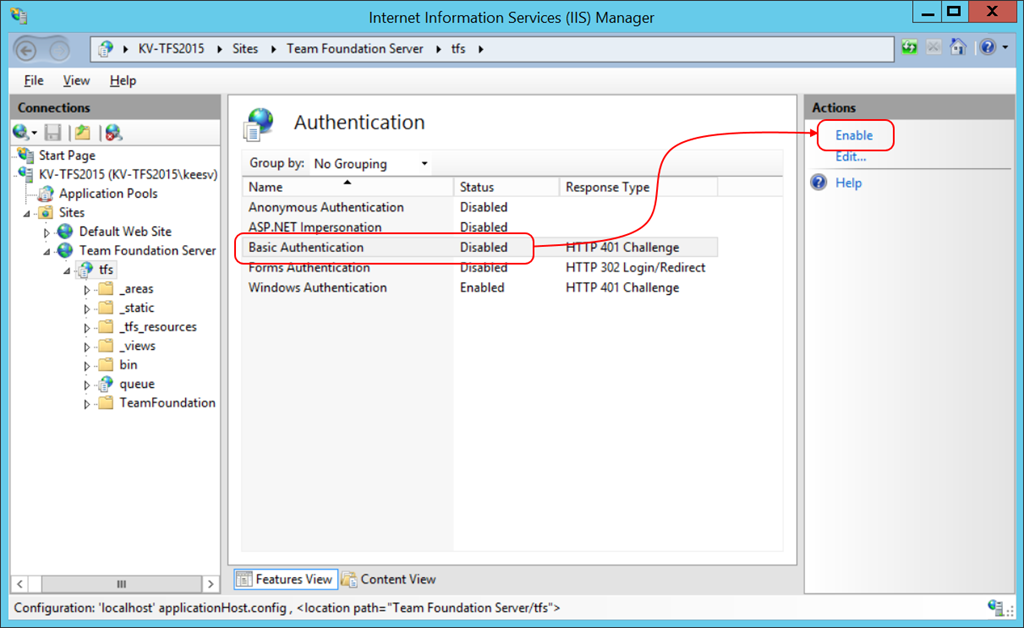
Then, enable “Basic Authentication”:

After that, you’ll be able to upload the task to your on-premise TFS server. Just make sure you’re using the URL for your collection and of course a valid user.

Happy building!
![]()




