From Caffeine to Culture: Xebia at Techorama
At Xebia we’re a passionate team always eager to learn, grow, and innovate. When it comes to our outings at various events, there’s one that stands out: Techorama. We attend both its Belgium edition in May and the Netherlands edition in October.
Over the years, we’ve tried to bring something new and refreshing to Techorama attendees. Our booths have transitioned from simple setups to ones that reflect our values, culture, and love for innovation.
One thing though, has been a common theme. It is well-acknowledged that with a deep-technical conference comes a demand for high levels of energy. Our booths have always offered premium coffee, ensuring attendees can load up on their caffeine levels. Part of our booth last year, in 2022, was a Las Vegas-themed barista corner. Not only did we serve great coffee, but our booth concept was also in the style of an American coffee bar with a cozy seating area, barista bar, photo wall, and even a giant rotating logo. All in all, it was a great experience!

But then, how can we do better than last year?
Perhaps the American-style coffee bar concept was too convincingly executed. To some, it wasn’t immediately clear that we’re not just a cozy café, but a company, one that’s hiring. Additionally, despite having such a standout booth, featuring multiple speakers, and a significant presence as attendees, we were somewhat muted. We didn’t actively scout the talent that resonated with our culture. In a way, we seemed content being the industry’s best-kept secret.
This year, our objective is sharper. We aim to align more closely with our target audience by showcasing what truly defines us. Everything from our company culture and core values to our proudest achievements and the tools we interact with daily, like DevOps, Azure, and GitHub will be in the spotlight.
As for innovation, Olaf, our creative mastermind, and designated Chief of Awesomeness, has consistently delivered remarkable ideas year after year. This time, we’ve collaborated even more closely with him. Right from the start, we’ve brainstormed an interactive game concept, allowing us a broader canvas for engagement.
Drumroll…. This year’s Techorama theme: Jungle

Each year, Techorama introduces a unique theme. With the adoption of the Jungle theme for this year’s edition, we had plenty food for thought! But it was imperative to think beyond conventional interpretations, such as Tarzan, Indiana Jones, Mayan temples, bananas, and the Jungle Book.
Given the theme, we set out to ideate with a few colleagues. What could be an extraordinary approach to this theme? Our vision quickly became centered around an abandoned airplane in the jungle – a symbol of technological advancements halted in its trajectory. And a small wink towards the skies – or the cloud.
Like any project… the first design iterations.

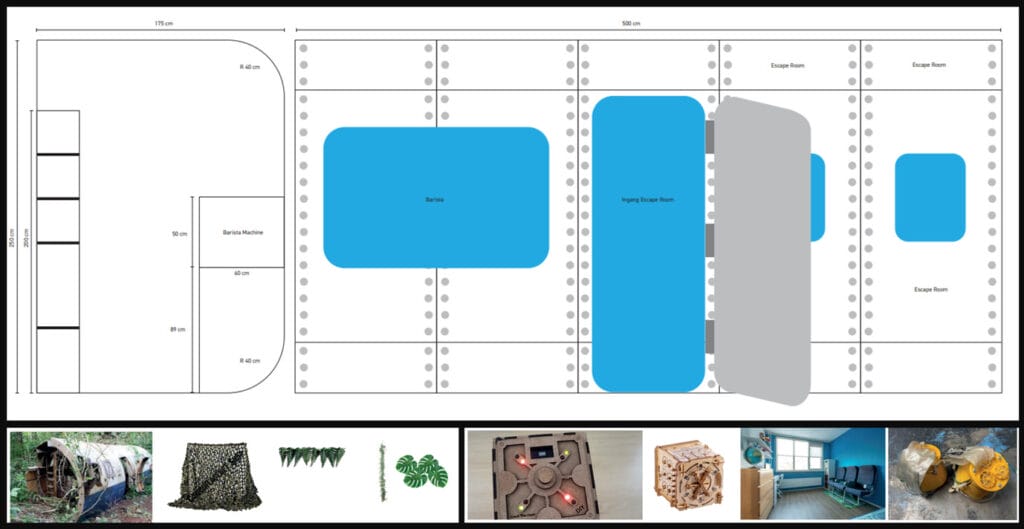
Our creative mastermind and Chief of Awesomeness, Olaf, needed nothing more. He sketched out the plane fuselage concept, catering to our barista section and space for the Escape Room experience. Knowing very well we’d have to take it apart for transport and then put it back together at the event twice, for Techorama Belgium and The Netherlands, the design needed to be very well thought out. All considering the constraints of both venues, such as the available space.
During the preliminary brainstorming sessions, the idea of incorporating an Escape Room emerged. That would definitively bring an epic experience to the visitors of our booth, if well executed. But, as mentioned we wanted to step it up a notch compared to previous years in how well our booth spoke to our target audience. The challenge lay in seamlessly intertwining topics related to DevOps, Azure, and GitHub, as well as our company culture and values into an engaging game experience.
Tapping into the Power of the Collective
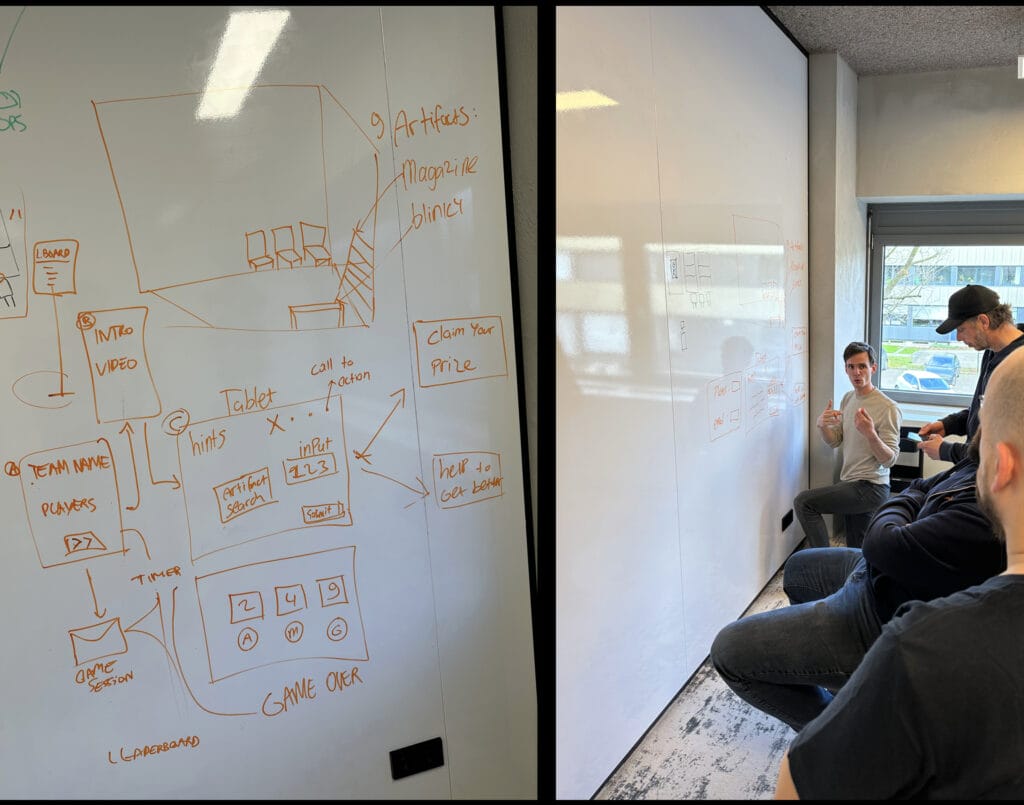
“A clean whiteboard, a few markers, and a lot of creativity”
Within the spacious confines of the airplane, we realized there was enough room to host an Escape Room. At first, our idea was simple: let people at the conference engage in some puzzles or challenges centered around DevOps and Azure-related topics. The possibility of building an actual Escape Room wasn’t immediately evident. Taking this abstract idea and turning it into something tangible was difficult.
We believe in Sharing Knowledge. The more you share it, the more it grows. With bi-weekly sessions of Knowledge Exchange, we ensure a flow of knowledge from country to country, unit to unit and employee to employee.
We organized a brainstorming session during our knowledge-sharing evening and about 10 people turned up, including folks from our USA office. As we started sketching the Escape Room concept, the room buzzed with ideas. Rapidly jotting them down and grouping them on a whiteboard, gave us clarity on the Escape Room project’s direction. It became apparent that our puzzles would require answers in numerical form, which would result in a final solution allowing participants to "escape." Additionally, we believed each puzzle should be meaningful. Our office is adorned with objects, or "artifacts" as we choose to call them, that symbolize achievements and milestones of our company. For each artifact, we envisioned a corresponding puzzle. By the end of this one-hour session, we had a foundational blueprint for our Escape Room, complete with tasks like establishing nine artifact-inspired puzzles and designing an input device.
Refining the Escape Room concept
Some people in the session were very enthusiastic about this Escape Room and decided to continue in a follow-up session to make the actionable things more concrete. We managed to think of at least 6 Artifacts with a corresponding question and answer. The other 3 artifacts were gradually added to the 9 questions. We thought about ensuring that the first people who crack the code should not be able to share that code with others. Moreover, a team should not get the same questions as other teams. We considered rotating all 9 puzzles, making them appear in random order. These are great ideas, but to bring them to life, the most viable solution was to craft a digital experience, complete with an input device and a screen to display the Escape Room’s status. Then Thijs suggested:
“I can make an app … ?!” – Thijs Limmen
little realizing what he would be volunteering for. We began designing mock-ups for various screens the Escape Room would require: team input, an introduction video, question and answer input, result screens, and a leaderboard. Also during this session, Thijs took the initiative to bootstrap a Flutter App, crafting an input screen for questions and answers. This progress boosted our confidence in building the app.

One Month to build an airplane & Escape Room
After the brainstorming session, there was just one month to build the entire thing. Olaf already started in his workshop building the base fuselage of the airplane. It consists of five one-meter-wide elements that are fully demountable, kind of like an IKEA fuselage. In total, it is five meters wide and two meters deep.
As it started as a wood frame, one can imagine it took some effort to make it look more like an actual airplane fuselage. By emphasizing the inner truss structure and making it look like metal, painting the outside of the plane white and adding hundreds of fake rivets, a door, windows, and so forth, it started to look like an actual airplane fuselage. But new. Too new.
Then came the tedious task of making it look like it had been in the jungle for some time. It had to look abandoned, overtaken by nature. Inside and outside. We used all sorts of techniques to resemble things like rust and algae buildup. Different types of paint, coffee grounds, rust effect paint, sanding, leaves, spray paints, and the grass powder a typical model train builder are common with, all the layers were building up to something that was really like our imagination.

All the while we were iteratively building on the digital Escape Room game. The physical booth and Escape Room appeared and next to it was Thijs, building the digital Escape Room game.
Behind the Scenes: The Tech Powering the Experience

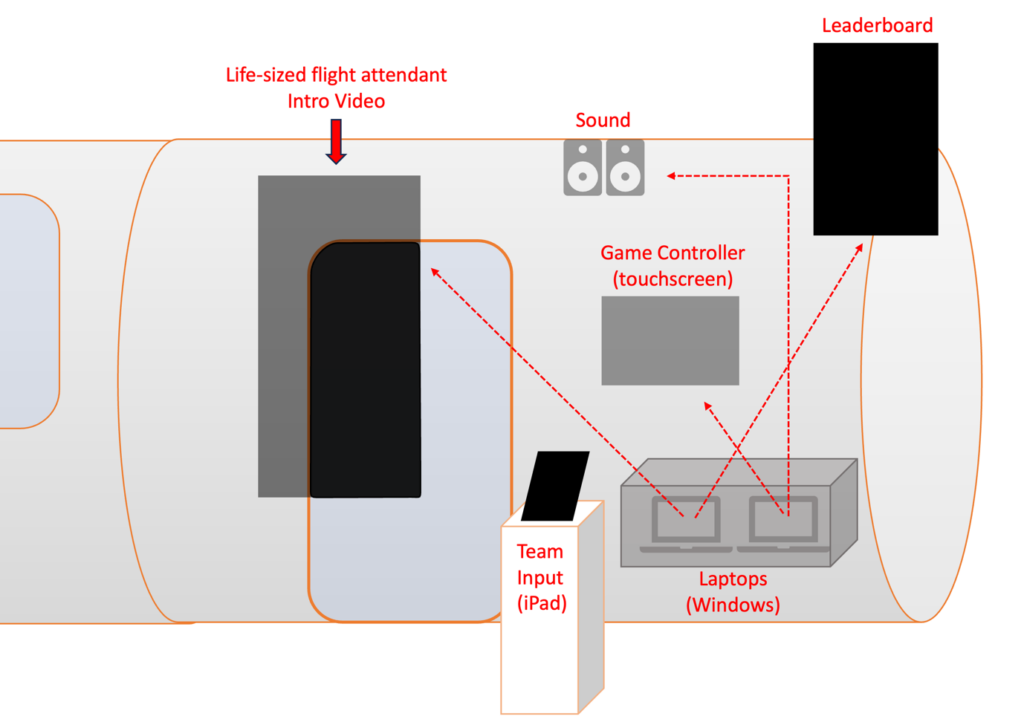
The illustration provides an overview of the hardware components orchestrating the Escape Room experience. Inside the airplane, tucked within a cabinet, are two laptops: one drives the Escape Room’s back end, manages the Game Controller (touchscreen), and delivers all the associated sounds and videos. The other laptop handles the display for the Leaderboard and the Introduction video. Positioned outside the airplane is an iPad where participants input two or three player names along with a team name. Once submitted, there’s a brief moment of anticipation allowing the team to prepare within the Escape Room. Shortly after, a life-sized video of a flight attendant comes alive on a massive screen, delivering a narrative and outlining the Escape Room’s rules. When the video is done playing, the Escape Room starts playing automatically after a 10-second countdown. The game interface appears on the touchscreen and the huge display transforms into a ticking timer, initially set to four minutes. Participants inside the Escape Room are drawn into an atmospheric experience: the relentless tick-tock of the clock, mood-setting background music, and, as the last 30 seconds approach, intensified sounds raising the stakes. Encouraging audio cues chime in when they’re on the right track, ensuring a deeply immersive experience. As teams either conquer or are defeated by the Escape Room, their performance is immortalized on the Leaderboard bolted on top of the airplane, in plain view for conference attendees to measure up against.
The Power of Generative AI
Several months before the Escape Room’s construction, Thijs delved into the world of generative AI techniques, one of which was Midjourney (www.midjourney.com). This tool could be prompted to visualize any concept, which we found intriguing.

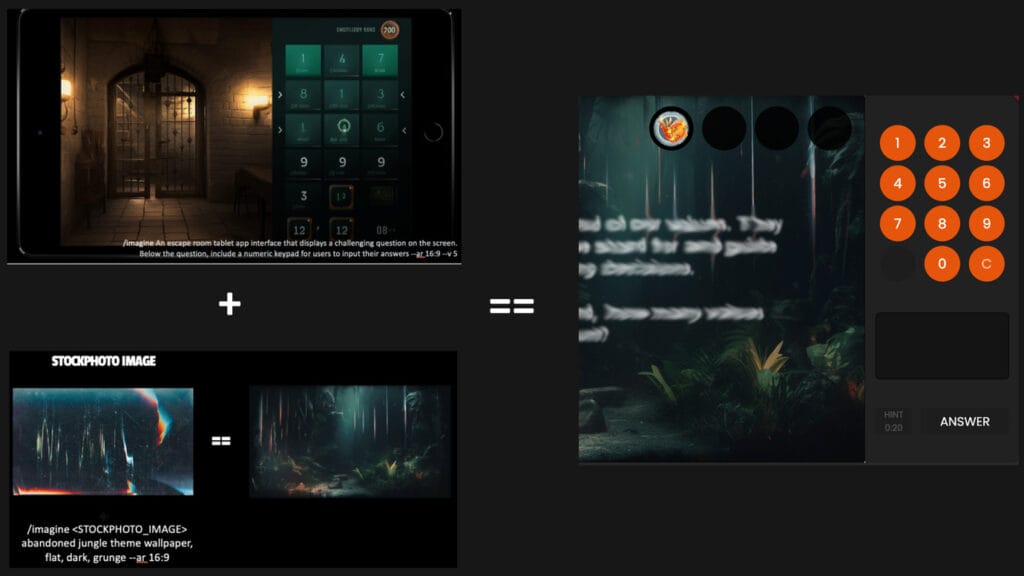
We tasked it with conceptualizing an Escape Room tablet interface incorporating a numeric input, laying the groundwork for our input device’s aesthetic. However, it initially lacked the desired Jungle ambiance. Thus, we prompted Midjourney with an "abandoned jungle" theme using a reference image. By fusing these two designs, we achieved an input device that not only suited our needs but also embraced the jungle motif.

Left-top image:
/imagine An Escape Room tablet app interface that
displays a challenging question on the screen. Below the question,
include a numeric keypad for users to input their answers --ar 16:9Left-bottom image:
/imagine <STOCKPHOTO_IMAGE> abandoned jungle theme
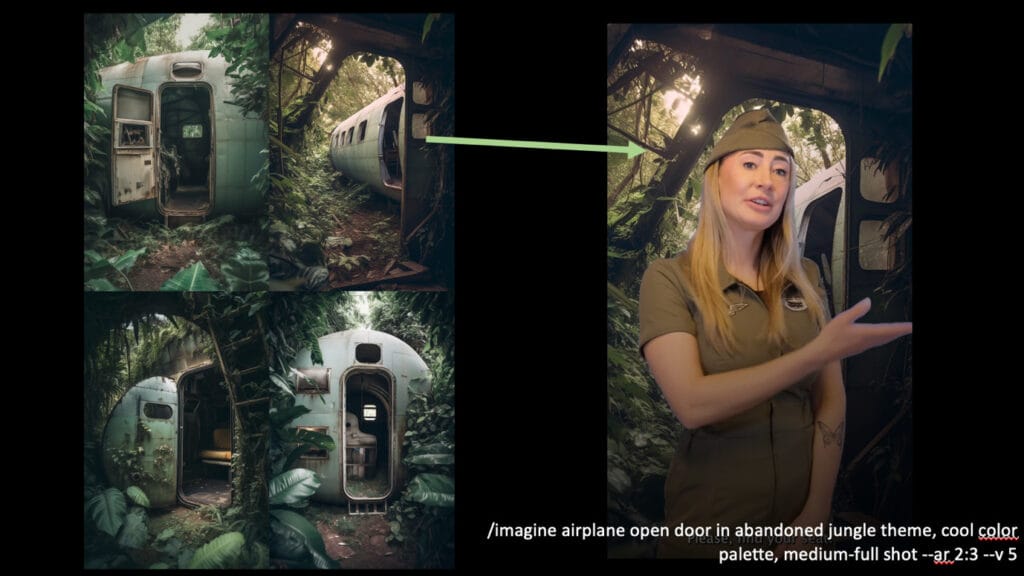
wallpaper, flat, dark, grunge --ar 16:9In line with our vision, we decided to feature our esteemed colleague, Natascha, as the flight attendant introducing the game. Filmed against a green screen, we envisioned her poised in front of an airplane door that embodied the abandoned jungle theme. With Midjourney’s help, we secured the perfect backdrop.

/imagine airplane open door in abandoned jungle theme, cool color
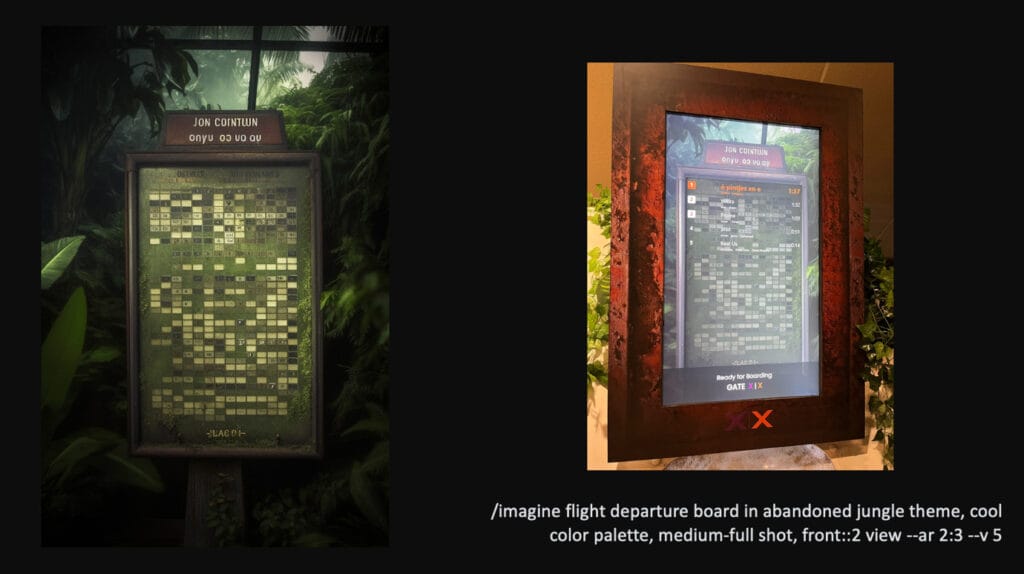
palette, medium-full shot --ar 2:3In terms of showcasing scores, the exterior of the Escape Room needed a leaderboard that synced with the jungle theme. The concept of a flight departure board displaying team scores came to mind. When Midjourney initially presented multiple side views, we adjusted our approach, emphasizing a medium-full shot and a frontal perspective. The result? A captivating flight departure board that seamlessly integrated with our theme.

/imagine flight departure board in abandoned jungle theme, cool color
palette, medium-full shot, front::2 view --ar 2:3The technical solution of the Escape Room
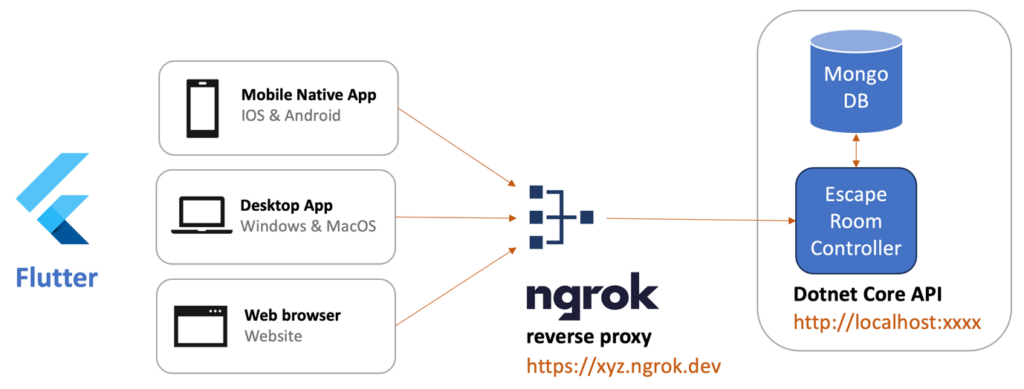
Our technical choice leaned towards the Flutter framework for the escape room app, a decision influenced by Thijs’s familiarity and positive experiences with it. Flutter’s appeal lies in its ability to craft an app once and then compile it natively for diverse operating systems, including the web. This flexibility meant we could develop a singular app without pre-committing to a specific platform. In the end, our solution was deployed on both an iPad and a Windows laptop. Additionally, Flutter boasts exceptional performance and a developer-friendly environment. While our Escape Room is built using a single-app solution, it’s worth noting that four instances of this app run concurrently across multiple devices to show the various screens.
For the backend, we gravitated towards a Dotnet API. This encompasses various functions, from team submissions and game state retrievals to answering questions and accessing the leaderboard. The game logic is handled in memory, and when a game is completed, data gets stored in a MongoDB database. This backend solution is locally hosted on one of the Windows laptops and is made accessible externally through an ngrok reverse proxy.

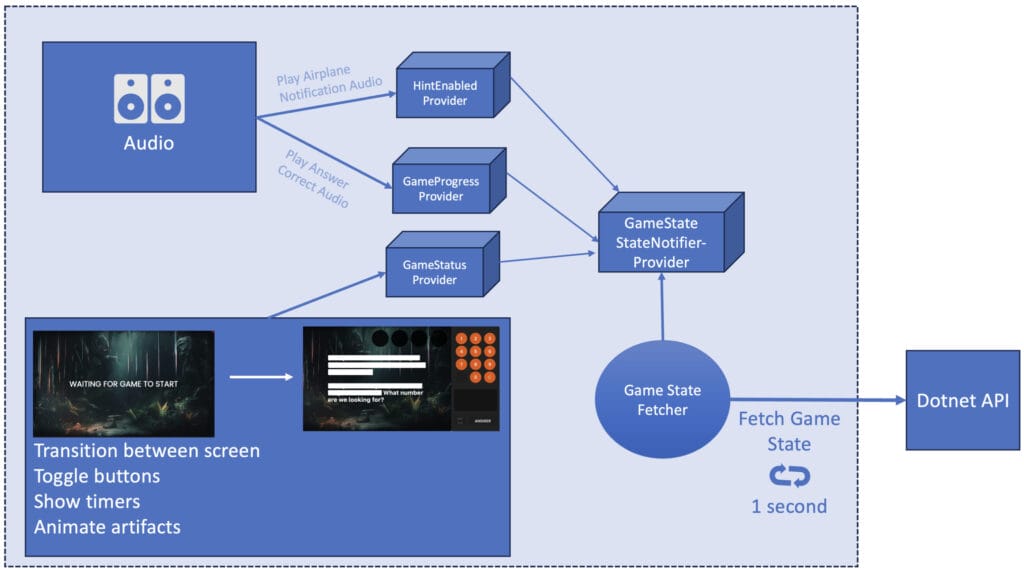
Crafting a Reactive Frontend Game Experience
Our frontend solution is structured using the RiverPod package, a notable library dedicated to Reactive Caching and Data binding. Within RiverPod, we utilize the StateNotifierProvider, and for our application, we’ve created one specifically for the GameState. To ensure real-time responsiveness, the GameState is fetched from the backend every second and subsequently cached within the GameStateStateNotifierProvider. Several Providers are then synchronized with this state. A prime example is the GameStatusProvider, which facilitates reactions to state changes—be it playing audio, triggering a video to start, initiating animations, or switching between screens. RiverPod’s architecture made it seamless to manage state transitions throughout our Escape Room game. Furthermore, we integrated packages designed for audio and video playback.

Dotnet API powering our Escape Room’s Logic
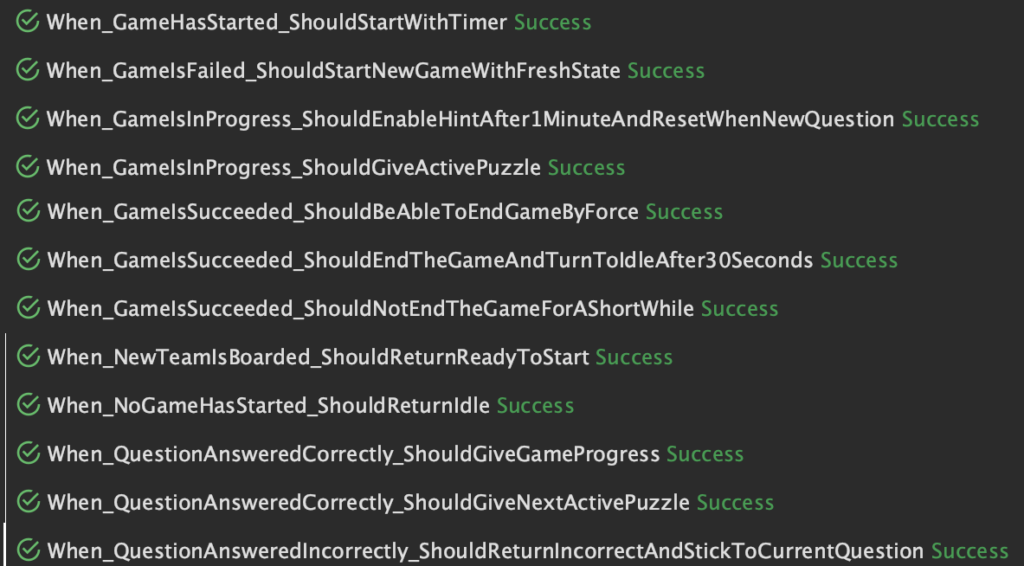
Our backend is anchored by a straightforward Dotnet API. This houses the GameController, equipped with a fetch GameState endpoint, submitting answers, inserting teams, and other vital functionalities. Moreover, it contains a LeaderboardController dedicated to fetching the leaderboard. A central component is the ActiveEscapeRoom class, encapsulating the state and mechanics of a live Escape Room session. Simplifying the process was key, as we wanted the support and management of the code to be straightforward and due to the time constraint of one month to build the Escape Room. Roughly 25 integration tests were devised, mimicking the frontend application’s interaction with the backend, ensuring various scenarios like automatic game termination after 4 minutes, hint activation, game success metrics, and more. For the integration tests we used <strong>Microsoft.AspNetCore.Mvc.Testing library

We incorporated the <strong>StateMachine library to regulate state transitions and preventing any unanticipated shifts in state. Notably, we opted against unit tests since the Escape Room’s implementation was in a constant state of flux. This strategy allowed for frequent modifications to the Escape Room’s internal logic without compromising the game’s integrity or introducing glitches.
Automating App Builds with GitHub Pipelines
To streamline our development process for the Escape Room apps, we established a GitHub pipeline. This pipeline was designed to build the various Flutter apps required, including those for IOS, Windows, and Web platforms. Importantly, the pipeline would be triggered with every tagged version of the app, such as "v1.1.0-release1." To initiate this, one would simply use the commands:
git tag v1.1.0
git push --tagsLink to the GitHub source code: GitHub – ThijSlim/Techorama-2023-XpiritXebia-Escape-Room (The source code of the Escape Room will be made available on GitHub after the Techorama Netherlands conference.)
First official flight at Techorama Belgium
The Escape Room in the abandoned airplane took its inaugural run at Belgium’s Techorama conference. Just 5 days prior, we finalized the airplane, readying it for the journey to Belgium. In the following days, we put the final touches on the Escape Room, ensuring it was set to welcome attendees. One day ahead of the conference, the airplane was assembled, and by early afternoon, we initiated test runs. By the close of the day, all systems were GO for the two-day Techorama Belgium event.
The subsequent day, the first team eagerly stepped up to try their hand at the Escape Room. Their experience? Less than triumphant. They managed to solve only one puzzle and didn’t escape. This pattern continued with several following teams. We deduced that some puzzles were overly tricky, certain questions muddled the participants, and the hints didn’t quite cut it. Responding swiftly, we spent the morning refining our setup, even extending the game time from 3 to 4 minutes. As these changes took effect, more teams began to succeed and from that time we stopped making further adjustments. As the day wrapped up, Thijs had to depart from the conference due to personal commitments. Was this a good idea? Let’s find out.
Day 2 dawned with a hiccup. Thijs received a call from colleagues at the conference site: the Escape Room was not starting a new game. The issue? The conference network wasn’t cooperating with our ngrok reverse proxy. A quick switch to a different Wi-Fi network sorted this out. But another problem arose: the Escape Room would sporadically stop working. A simple backend restart fixed this temporarily. After the conference, we pinpointed the cause was the team’s queuing mechanism was causing a memory leak. Despite these hitches, the Escape Room was largely operational. It was awesome to see the Escape Room in action at the conference. It was fun to see people playing the Escape Room and walking out with a big smile on their face or a bit sad because they didn’t escape.
An improved Escape Room for Techorama Netherlands
From our experience running the Escape Room in Belgium, we gained many insights. With an upcoming event in the Netherlands, our aim is for the Escape Room to be rock solid right from the start and to maintain stability over the conference’s two-day span. One of our immediate resolutions is to establish a local network, negating any reliance on the often unpredictable conference WiFi and its accompanying policies. For added assurance, we’re considering bringing more robust laptops, particularly for backend operations. This preparation ensures any potential memory or CPU hitches are addressed more seamlessly. Additionally, we’ve taken measures such as performance and load testing and rectified the previously mentioned memory leak.
Ahead of the Netherlands conference, we also took the time for internal testing of the Escape Room. We couldn’t fit this phase into our schedule before Techorama Belgium. The Leaderboard saw refinements; not only does it now reflect the progress of teams that couldn’t escape, but it also showcases failed games. This change was mainly done because at Techorama Belgium we had an empty leaderboard for the initial 4-5 hours and we also think it’s good to honor teams that didn’t make it. Furthermore, we’ve enhanced the user journey, streamlining the process of submitting player and team names to start the Escape Room. Lastly, post the introductory video, the game now automatically starts after 10 seconds. This is a marked change from the Belgium setup, where teams cleverly used more time to familiarize themselves with the Escape Room’s environment.
From Vision to Reality: Our Epic Escape Room Adventure
Building an airplane and an Epic Escape Room in such a short amount of time has been awesome. Reflecting on it, we believe this might rank as one of the most epic experiences we’ve ever had.
P.S.: If you’re reading this during the Techorama Netherlands conference, come and stop by the abandoned airplane and play our Escape Room.
This article is part of XPRT. Magazine #15 Download here