

In this post, I share my experience in the React Norway at the cosy town of Larvik, 140 km from the capital Oslo.
This is definitely not a technical post (just a bit 😉 ) but a conference experience overview.
I hope you enjoy it!
Buying the tickets via the website was easy and painless, everything was in English (it was the only option).
I arrived a day early because the event would start at 8am, so travelling from The Netherlands could be a problem.
Schedule
- 8:00 – 9:00 Signing up + Coffee Start
- 9:00 – Welcoming talk
- 9:30 – Engaging eCommerce with the Visual Web
- 10:00 – Optimistic Web
- 10:30 – Break & Networking + mini workshop
- 11:00 – Partial hydration in Astro and Next.js
- 11:30 – Client-side code generation with OpenAPI
- 12:00 – Lunch Break
- 13:00 – Sustainable components ♻️
- 13:30 – React Shorts
- 14:00 – The Road to Intl.MessageFormat
- 14:30 – A practical introduction to web encryption
- 15:00 – Break & Networking
- 15:30 – Building Human-Centered Documentation with React
- 16:00 – Goodbye, useEffect
- 16:30 – Goodbye React Day Norway, Hello React Day New York
- 17:00 – MOOW SHOW
- 18:00 – BBQ + Party
8:00 – 9:00 Signing up + Coffee Start
As my first impression arriving at the Farris bad hotel I saw a giant banner of the event with beautiful illustration and the hotel hall has an astonishing view to the beach. We received a white tag and the organizers were wearing a blue tag with a standard blue shirt.


Going downstairs, you could grab your coffee and eat some fruit (but no breads or snacks).

9:00 – Welcoming talk
Entering at the theatre, we could immediately see the three big screens. Nice chairs with tables to put or laptop and your coffee 🙂

The room was 90% full (about 100 people) so I believe that they were a little late to wait for latecomers, but the first talk was schedule only for 9:30am, so I believe that they had a bit of flexibility.

The introductions were made by two workers from Crystallize (I believe) and you could feel that they were nervous and a small problem with the microphone volume affect a bit the first impression, but everything went well afterwards.

They suggested that the audience to scan a qr code to send questions or entering at slido.com/ using #reactnorway tag. It was a bit fast, so I’m not certain that everybody were able to scan it, but it was a nice tool to share questions anonymously and make the questions visible for the audience after each presentation.
The CTO from Crystallize explained about the event and showed some examples from his own company.
Based on the custom illustrations from the presentation, it was clear that they have an eye for design and design-driven approach.

The way that Crystallize sees the development:
Use boilerplate to start and make, then open-source
If that’s not documented then it does not exist
Clear, consistent and automated
Presented the sponsors very briefly.
9:30—Engaging eCommerce with the Visual Web

Colby Fayock from Cloudnary started with a pleasant talking about how to improve traditional ecommerce experience. Using embedding videos instead of static images, virtual reality, 3D showing off plenty of great examples and how it affects the developer experience showing an example of technical solution for each problem.
Responsive Image Breakpoints Generator v2.0
Astro image gallery netlify.app/
Also, a live demo deploying astro-image-gallery using Netlify and inspecting the images sizes and after using inside Netlify a Cloudnary plugin to automatically reduce the image sizes offering the best format (JPG, WebP, AVI) dynamically based on the user browser.
The speaker spoke in an ultra-fast mode that didn’t tire you out with slow speech, but on the other hand made you miss some parts. However, they also made a great recap at the end to summarize the key points.
9:50 – Short talk (10 minutes talk)
One of the main presenters presented examples of how to:
- Request a bugfix to the development team with steps
- Request a new feature for the team
- Cross-team knowledge
At the first sight you could clearly see how nervous he was, but the presentation was great.
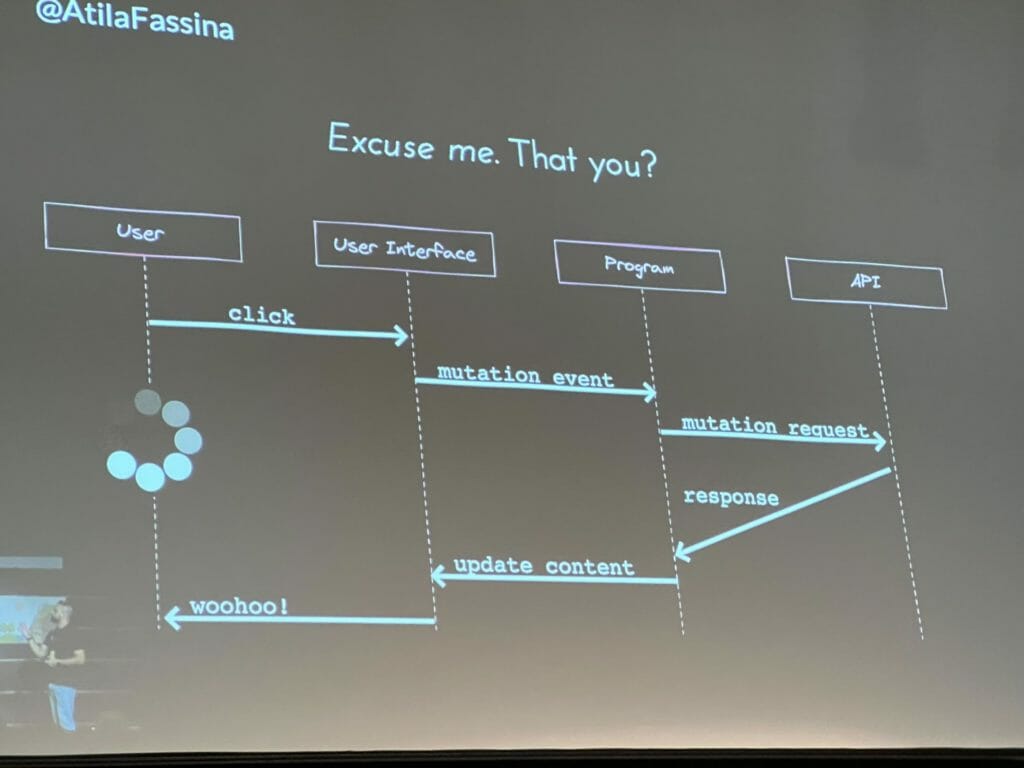
10:00 – Optimistic Web
Atila Fassina from Xata used his cellphone to control the slides in his laptop, walking through the stage showing a bit of confidence.
Introduced the talking about user interface x user experience determine the user accessibility when waterfall contents are blocking the experience.

He explained how some errors flows happens and how state machines can help you out and how Remix handles that transparent with functions like:
- useLoaderData
- useTransition
- useActionData
- useFetcher
- useFetchers
- useFormAction
- useSubmit
*These are Remix functions and not React 18
He also made a live demo implementing useLoaderData and useActionData to fetch data from a local database using Remix to create optimistic calls where Remix automatically handles your data and errors smoothly.
10:30 – Break & Networking


They reinforce you to socialize with other participants and together with this break they had also a mini workshop about how to deploy Remix applications with Crystallize
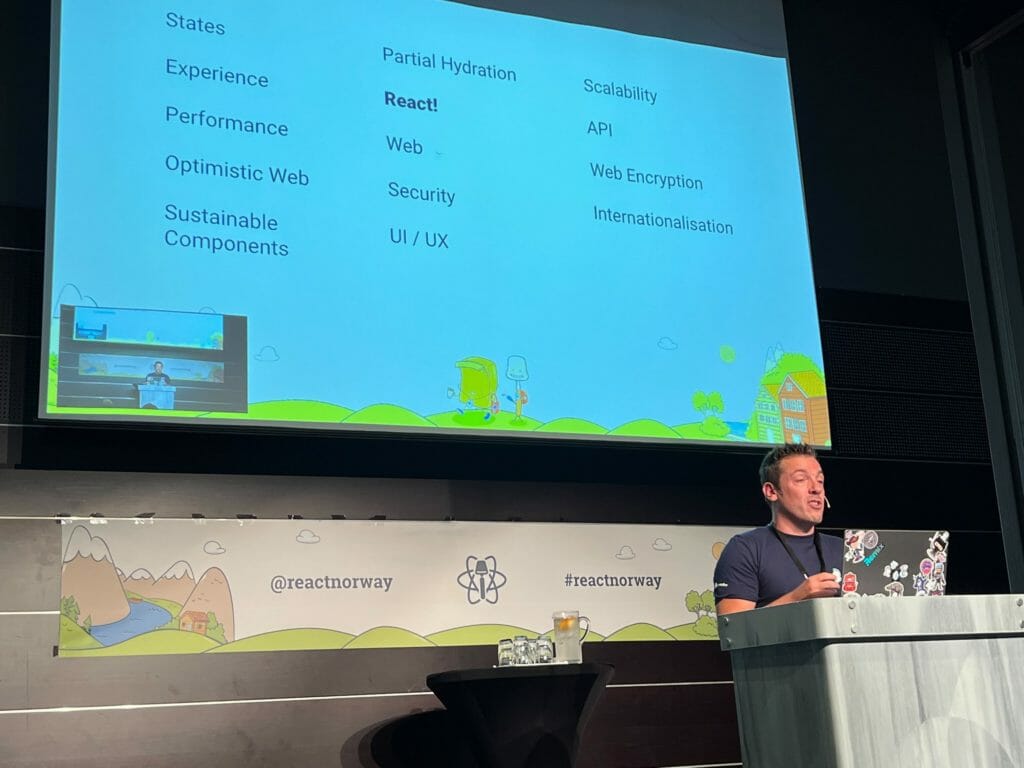
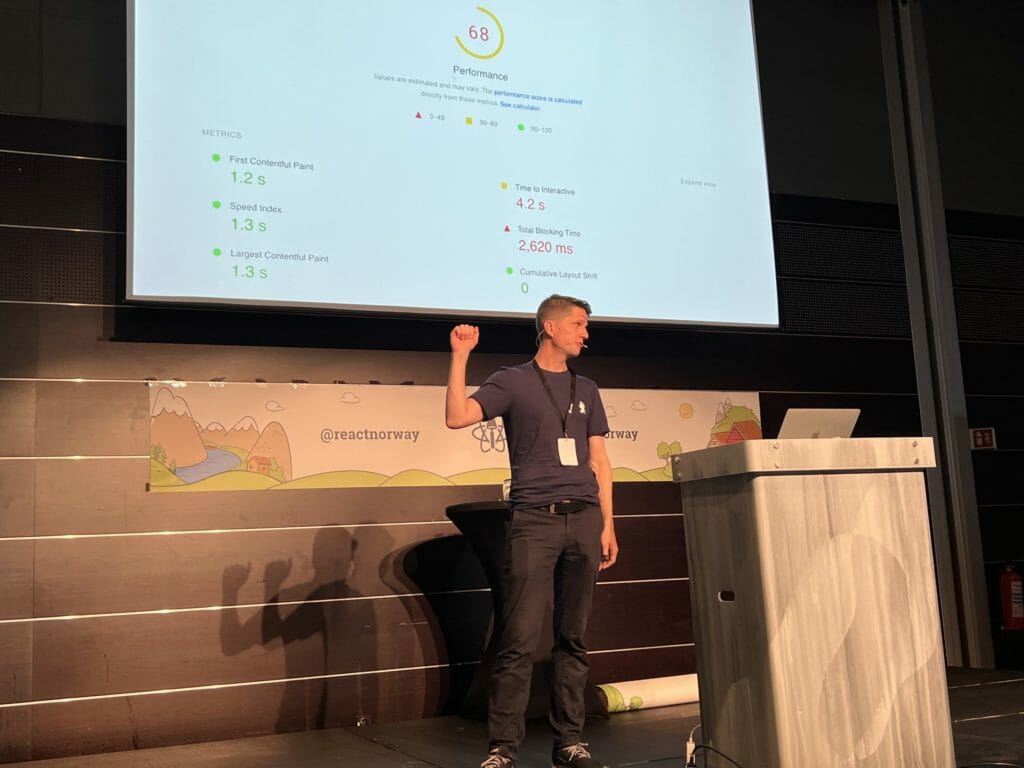
Partial hydration in Astro and Next.js (It had a 10 min. delay)
Hakon Krough – Head of Engineering of Crystallize seems very confident starting with a small joke, talking in a good pace.
Explaining what hydration is and how it affects the performance in user’s experience showing a simple application with one button and the default performance is not good by default and how to solve it.

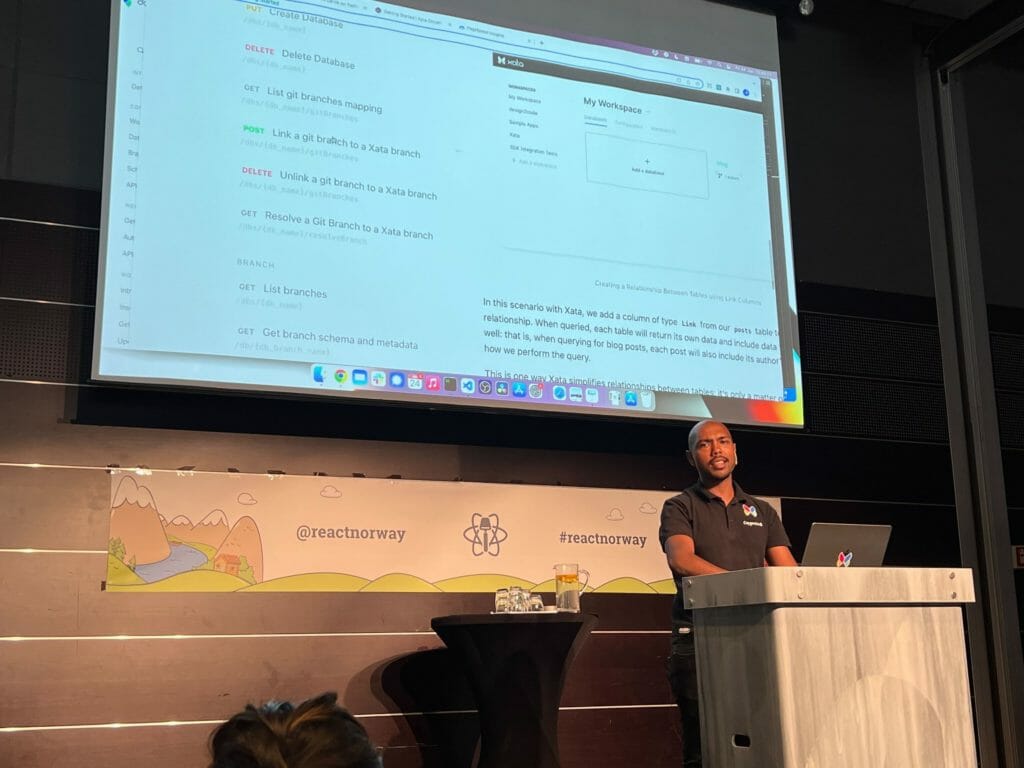
11:36 – Client-side code generation with OpenAPI (6 min. delay)

Johannes Brodwall from Sopra Steria started with confidence saying that it’s to be the guy between the audience and the lunch, and also holding a wired mouse in contrast with previous presentor and reinforced that without documentation the code doesn’t exist.
He showed how to use OPEN API and generate source code to improve type-safety creating automatically typescript type interfaces and fetch functions creating a strong bond between frontend and backend.
Creating a plugin to extend the default code-gen behaviour: GitHub OpenAPI Generator Typescript fetch API.
A great extra point is that also generate the mock function to add into your frontend tests.
12:06 – Lunch Break (6 min. delay)
Nice area with a great variety of foods.




13:04 – Next topic presentation (they forgot to clap, so was a bit strange)
13:05 – Sustainable components ♻️

Talked about how components can grow and break initial the strategy creating a chaotical properties management and how to create API’s design that are stable, easy to use and extensive. They should rarely change, change in a predictable fashion way, be intuitive, consistent, well documented, simple and how they are related with React.
13:30 – React Shorts
Each presentation has around 8 minutes only
13:30 – Rasmus Rimestad talked about Utility with Typescript like Pick, Partial
13:38 – Adnreas Storeund Madsen – Unlocking the hidden powers of typescript
13:46 – The Road to Intl.MessageFormat (started 14 minutes earlier, probably because they didn’t have enough short talks)

Eemeli Aro showed how Mozilla is working in a standard to create localizations with .mf files.
GitHub – tc39/proposal-intl-messageformat
14:18 – Unexpected Break & Networking (?) 🤷♂️
14:33 – Presented next speaker
14:33 – A practical introduction to web encryption
Benedicte Raae explained the why, intro, how to work with web encryption and also explain a bit why privacy data and encrypted data are related.

15:04 – Another Break & Networking
15:15 – React Shorts
15:23 – Fredrik Jensen – How to build a CLI – explained how to use libs like yargs, chalk, prompt. Also adding script “run”: to package.json to default run as a CLI
15:20 – Rob Walker – Visual regression testing for React Native with react-native-owl in a simple way with an image comparison.
15:31 – Building Human-Centered Documentation with React
Tejas Kumar spoke in a very confident and fast peace way describing how developers rates to write documentations and what they are doing to change it making it fast, updated, reliable and using Markdown and next-js using auto-slugs as properties to read the files and parsing each Markdown tag to a component.

16:00 – Goodbye, useEffect
David Khourshid talked about how complex is the useEffect hook that doesn’t represent his predecessor (didMount, didUpdate, willUnmount) and the problems of infinite loops and nonsense state updates that this hook may cause. Showing that action effects should be put in state transitions (or state handlers)
useEEffect -> effectHandlers

16:36 – Goodbye React Day Norway, Hello React Day New York
Just external comments and mention the event in New York.
Below at the external area we had some foods and drinks where we shared some experiences 🙂
17:00 – MOOW SHOW
18:00 – BBQ + Party
Final thoughts:
Everybody was using pagespeed.we.dev to talk about performance issues and how to solve them.
Adding a pagespeed in your pipeline to ensure good number in your app performance might be a good idea for a frontend app.
30 minutes seems to be a perfect time for a speaker.
All speakers were using a wireless microphone close to their mouth, having more freedom to walk through the stage and their hands.
Some presentors had their own small record at the screen and others don’t.
The audience light was always turned on, I’m uncertain if it is good because the people tend to no fall asleep, or it’s bad because it makes it harder to see the screen, maybe a softer light in the audience would be the best option.
I missed a way to get all presentations upfront like a repository github.com/react-norway where I would find all presentations here without trying to get during the presentation taking photos etc or remembering one by one, that also would make easier to share later with my colleagues in my company.
Some microphone was failing from time to time as decreased the experience. 😕
Someone with a good energy between the talks to present the next speaker is important.
In the end a great conference with amazing vibe and stunning view from the beach, costly (hotel and food) but it was worth for sure.





