Since 2018 React Native team has been investing a lof of time and effort to re-build the current framework architecture.
Last March 30, 2022 React Native version 0.68 was launched with a whole new main core implementation to get closer to Google Flutter framework..
In this article I’ll try to keep things simple and explain the following main topics:
Note ⚠️
This is the first React Native version that offers support of the new architecture. It’s still in experimental mode, so implementing the new architecture is still optional.
Probably you will find external libraries that are still not using the new architecture and they won’t work correctly, but React documentation explains how to migrate them here.
I would recommend to at least try to upgrade your current application to see the errors and libraries that you will need to change or prepare yourself when the new architecture to become a standard.
Let’s see what changes from now on:
Current architecture 👴
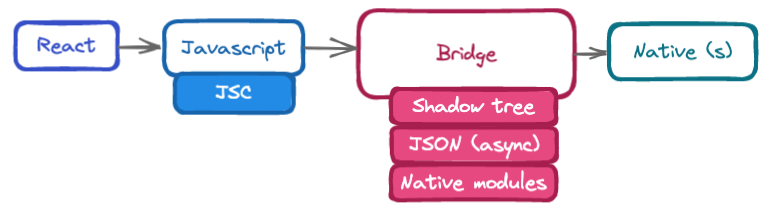
React Native (old) architecture has basically 3 layers:

Javascript Where we put the JS code and execute the logic of our application.
Bridge
– JSON – The communication between JS and Native layers happens via asynchronous JSON serialization.
– Native Modules – Is a set of javascript functions that are implemented natively for each platform.
Native Responsible to render the native UI interface.
Current problems 🤯
React Native is a powerful framework that I’ve been using by big companies for years, but after implementing a couple times I could list the following biggest problems in my opinion related to this architecture:
Big app equals slow app
I know that a lot of developers will say that’s not true and it is probably the way that I’m implementing the code or apps I should split my screen in smaller components, etc. But the point here is that new frameworks such as Flutter improves the performance that is not a big issue anymore comparing to React Native, and this is also a reason why they are re-building the whole core.
The app breaks and not even React can explain why
If you have never implemented an app and had to roll back everything because an internal error inside the asynchronous serialization is happening and the error is meaningless, probably you didn’t experimented everything that React Native can offer to you. It’s frustrating that suddenly your app crashes and the information is a long time ago lost in all these JSON parses that it’s impossible to understand what’s going on inside your app, there’s no guarantee that the data will reach on the other side (bridge x JSC) on time.
Synchronous Native components are impossible (without penalties)
Because of its own nature of being asynchronous, synchronous native components cannot be accessed directly in the current architecture without a workaround which can introduce other strange errors and slowing down the communication between the layers. It’s almost a nightmare.
New architecture 👶

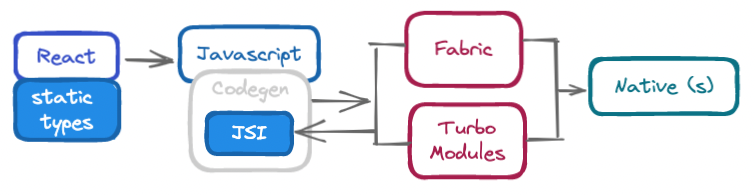
Old bridge replacement:
- Codegen – Automates the compatibility between javascript and native code managing the interfaces needed by Fabric and TurboModules avoiding the runtime types execution.
- JSI – Javascript interface that connects the native interface avoid the necessity of JSON serialization and besides that it includes an API to handle synchronous native interfaces.
New modules:
- Fabric – The re-architecture of the UI manager.
- TurboModules – Allows the component to be loaded only when there are needed to optimize the app loading time.
New benefits 👶
- Access to native asynchronous native code with the new synchronous render
- Now via JSI the javascript code is aware about the native code interface, bringing them together removing the magic that use to happen during the JSON serialization improving the app’s performance.
- More stable applications because of the communication between javascript interfaces and Fabric / Turbo modules.
Bonus point🎁
 | This new release also has enabled by default the new open-source Hermes Javascript engine that promises:
|





