With the increase in mobile usage and the continuous updates it is easy and smart to have the same code work for web and mobile. The hassle of having to install and update apps can be removed when it is not necessary to really have a mobile native capability. Also, browsers of today can do a lot more (barring sending SMS, managing contacts that are too much of mobile things to inter-app communications and some other) that any application can take full advantage of. This style of applications are called Progressive Web Applications, PWA in short. They also bring in low memory usage and provide offline functionality. PWAs can also have a rich native app like experience.
A PWA is a web app that uses modern web capabilities to deliver an app-like experience to users. These apps are deployable to servers, accessible through URLs, and indexed by search engines. Progressive websites act like native mobile apps. You can also pin them to the home screen of the mobile without having to “install”.
Seamless transition for user from web to app is made easy. Progressive web apps also cover functionalities like push notifications. PWA push notifications work just like native app push notifications.
Why PWA?
Developer Friendly
Very simply, developers don’t need to build the app for multiple platforms because a single progressive app can perform well on both Android and iOS and fit various devices while serving the web.
Reduced installation steps
This is one of the PWA’s main feature which increases its popularity & competitiveness over native apps. Since PWAs aren’t installed on a device or Apple store, their customers are several steps closer to launching them. Now a days we can access PWA’s from play store as well. In addition to skipping the app store and installation, PWA users free themselves from having to update the app each time developer releases new versions. Users always have access to up to date solutions.
High User Engagement
Mobile users intentionally move apps to the home screen. So, the ability to be added to the home screen makes PWAs more competitive with web apps. The chances for better distribution are higher for PWAs. Push notifications also make up for the user interest in the app.
Offline Functionality
The PWA stores HTML, CSS, JS files and images in the browser cache and the developers can fully control the network call. All of these are achieved by Service Workers. More on this in the video in this article.
The following components/technologies are needed to develop a PWA.
- Service workers
- Manifest file
- HTTPS

Service Worker:
Service worker is designed to optimize the end user experience of using an application over a slow or unreliable network connection, also minimizing the risks of serving outdated content. The Angular service worker’s behavior follows that design goal:
- Caching an application is like installing a native application. The application is cached as one unit, and all files update together.
- A running application continues to run with the same version of all files. It does not suddenly start receiving cached files from a newer version, which are likely incompatible.
- When users refresh the application, they see the latest fully cached version. New tabs load the latest cached code.
- Updates happen in the background, relatively quickly after changes are published. The previous version of the application is served until an update is installed and ready.
- The service worker conserves bandwidth when possible. Resources are only downloaded if they’ve changed.
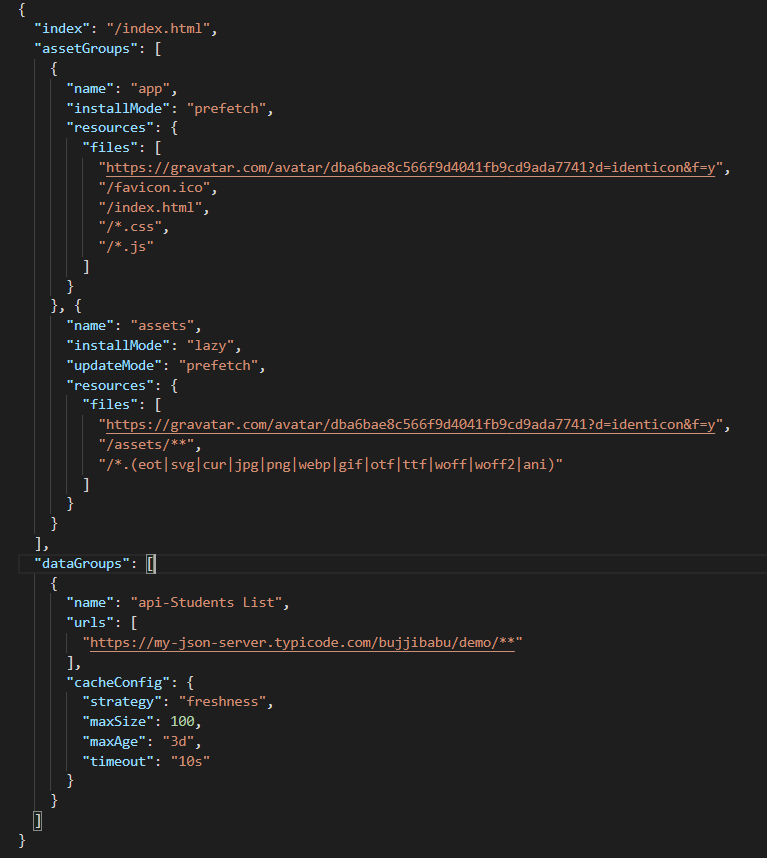
To support these behaviors, Angular service worker loads a config file from the server. The config describes the resources to cache and includes hashes of every file’s contents. When an update to the application is deployed, the contents of the config change, informing the service worker that a new version of the application should be downloaded and cached. This config file is generated from a CLI-generated configuration file called ngsw-config.json.
Below is what the ngsw-config.json file contents look like.

Refer the url: Angular – Service worker configuration for more information about the ngsw-config.json
Manifest:
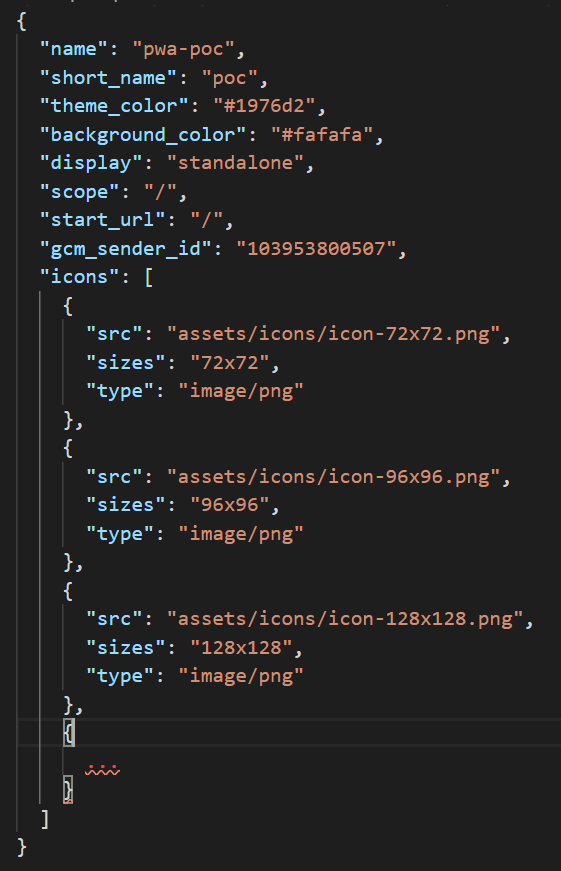
The manifest file is a JSON file which contains the information related to your application, like the icon to be displayed on the home screen when it is installed for different resolutions, short name of the application, background color and theme.
Below is what the manifest.webmanifest file content looks like

HTTPS:
Service workers have the ability to intercept the network calls and can modify the response. Service workers perform all the actions on the client side. Hence, PWA requires secure protocol HTTPS.
In order for service workers to be registered, the app must be accessed over HTTPS, and not HTTP. Browsers ignore service workers on pages that are served over an insecure connection.
PWA Supporting Features:
| S.No | Features | Web | Android | iPhone | Comments |
|---|---|---|---|---|---|
| 1 | PWA Offline work mode | YES | YES | YES | |
| 2 | PWA Push Notifications | YES | YES | NO | |
| 3 | PWA Service workers | YES | YES | YES | |
| 4 | PWA Safety (PWAs are served through HTTPs ensuring safety in content delivery and content interaction.) | YES | YES | YES | |
| 5 | PWA Browser Compatibility | YES | YES | YES | |
| 6 | PWA Self-updates | YES | YES | YES | |
| 7 | PWA App-like interface (The navigation and interactions look and feel like a native app). | YES | YES | YES | |
| 8 | Touch ID/Face ID for PWA App | N/A | YES (But its not accurate) | NO | Touch id/face id is supported for both android and iOS for hybrid/native app. Android Supports it for PWA App but it’s not accurate yet. |
Here is a reference video to build your first PWA with Angular in under 1 hour:
While there are good things about PWA, there are things to be aware of as limitations of PWA. Below are some of them:
Limited functionality and consumes more battery compared to native apps
Without accessing device hardware, PWAs can’t support some of the native app features such as
- fingerprint scanning,
- NFC, Bluetooth and
- advanced camera controls.
App sharing through URL is more convenient, but it requires the network connection, which drains the device battery faster when compared to a native app.
No SEO optimization on app stores
Having PWA app on app store eliminates several steps, which users take before running an app, this reduces installation steps. Since PWA’s are not part of app store this decreases the SEO optimization.
Support from various mobile OS is not consistent yet. While Android supports most of the aspects, iOS is increasing its support too. However, a check for specific capability support is still to be done to ensure similar capability on both popular OS.




