I had a wicked issue yesterday. We got a user report that scrolling on certain pages was really buggy. First step was to narrow down what this “really buggy” part was. Turned that when you initiated a scroll gesture from certain parts of the UI it simply wouldn’t respond. I found out that I could reproduce it in Chrome on my laptop with device simulation mode enabled, which was already a big relief.
Open Chrome’s DevTools and click the following icon to toggle the device toolbar and jump into device mode. Chrome will simulate a mobile device and will start sending touch gestures to your website so you can test how your page will respond on a mobile browser.

Ruling out the usual suspects
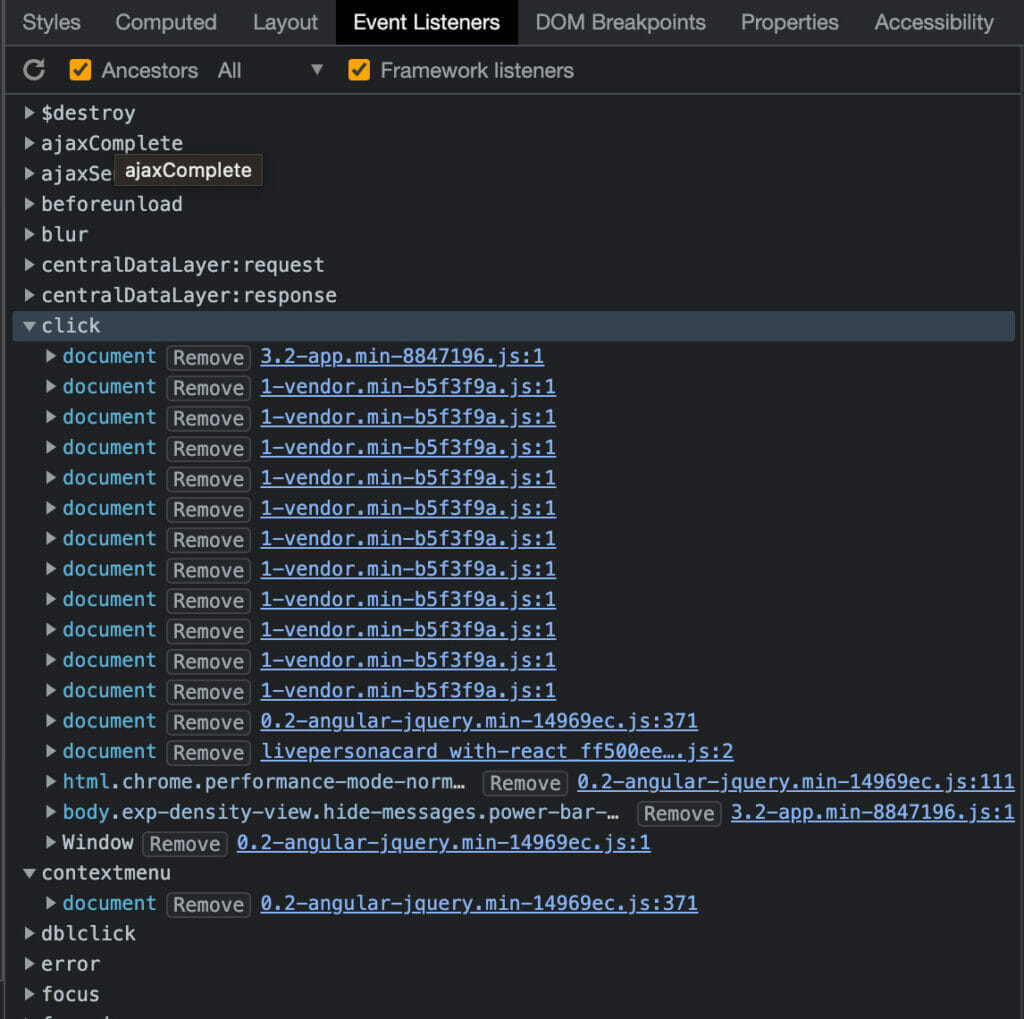
Next I looked at all event handlers that were registered for one of the buggy elements and its ancestors and disabled all of them. But the problem still persisted. You can view the event listeners of an element and its ancestors by selecting an element in DevTools and selecting the event listeners tab on the right hand side. From there you can remove all event listeners to ensure that your event does not get handled by any JavaScript.
Zooming in on styles
Then I turned to the styles inspector trying to find an element or overlay that had pointer-events: none but I couldn’t find anything with that property. This is one one those typical CSS properties that causes your page not to respond to any kind of pointer events.
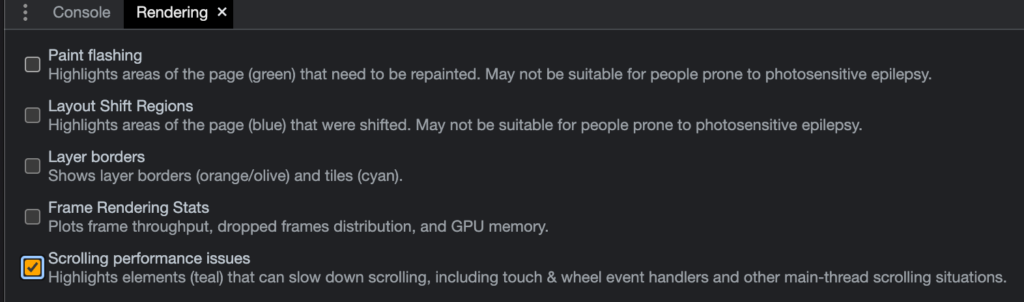
After that I went looking in Devtools for something that could help me debug this scroll issue. Turns out DevTools has a checkbox for highlighting Scrolling performance issues.

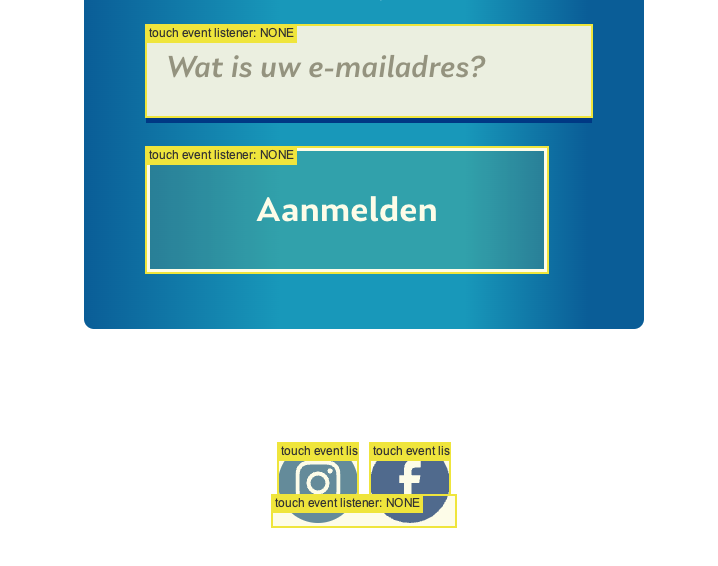
When I turned it on the whole page immediately lit up like a christmas tree with warnings that a lot of elements had Touch event listener: NONE.

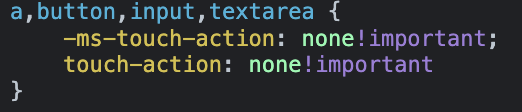
Via an isolated element that had that warning overlayed on it I found out that one of my predecessors decided to fix a weird IE10 behaviour on mobile (?) by adding touch-action: none !important; on all interactive elements.

When I removed this style rule the page immediately started responding properly to my scroll gestures and the users were a lot happier.