In the previous parts, we talked about the importance of responsive email templates and how to build them properly. Now it’s time to make sure it’s really working on every popular device and email client.
Testing is one of the most important stages in template development process. During development process a template can be viewed in any web browser, like any normal page – but it is not enough since email clients support only specific CSS attributes.
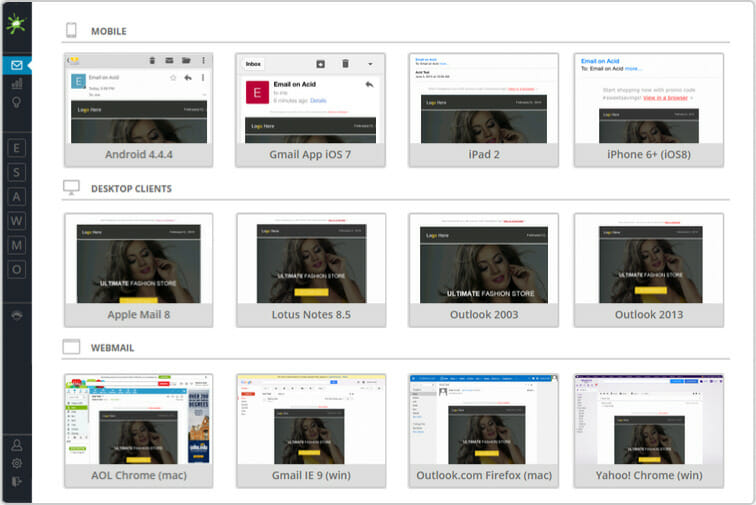
To deal with all the differences across all possible software and hardware combinations, we can use testing services like Litmus or EmailOnAcid. We can try the free version of Litmus, limited to three or four email clients, or take a trial from EmailOnAcid with a week of full functionality for free.

Some of mailing service providers also give us the possibility to check how our email looks on a few clients available. These features’ functionality usually depend on chosen pricing plan and generally can’t compete with dedicated email testing services mentioned before.
Email testing is nothing more than sending our email to a service which opens it on every device/configuration chosen from available resources. Then we get a simple screenshot with visual effect. If something is wrong and errors can be found, we have to look into our source code for any possible bugs, fix it and test again. Sometimes we can improve debugging process by testing service email HTML analytics, but more often than not errors are a result of email clients specific HTML/CSS interpretation. So even if the code analytics says that everything is ok, we can still find visual errors which must be fixed, which most of the time requires many fixes and repetitive tests to find the right solution. Yes, probably you saw “open this email in web browser” button in Microsoft Outlook. So why not to debug an email there? Because only few Outlook versions are based on Internet Explorer HTML rendering engine. Most of them are based on Microsoft Word engine – so we have to be prepared for long and not very easy testing sessions with many improvements and bugfixes done.
SPAM testing
Of course there’s more to it then the look of the email. We should also test if our messages, sent using a template, will pass through an anti-spam filters. How it’s done? Testing services sends our email the same way as in visual test, but template is analyzed also by many SPAM filters available. Most popular are Barracuda, SpamAssassin, Symantec Cloud, Google Apps. Some of them are just pass or fail, but some can provide feedback why our email was recognized as junk.
To ensure deliverability we should follow these rules:
- Keep the template code clean
- Avoid typos and using too many capitals, question marks and exclamation marks
- Don’t use large images, split them into pieces, add alternative text
- Remember the image to text rate
- Be aware of spam-filters’ keywords
- Don’t forget about the an unsubscribe link where possible. It’s better to lose subscribers than to be added to any black-lists
- Try not to send emails bigger than 100KB
Good subscription practices
Every mail should include full signature with contact data and privacy policy. Also, if possible, let users choose what type of messages they want and how often – just to be sure that someone can choose to change the settings rather than mark our mail as spam.
After positive test results, we can deploy our template and monitor its efficiency – just like we do on normal webpages. It’s quite important for every company marketing department to know email campaign conversion rate.
Corner cases
There are many traps waiting for email template creators. Most of them are already known and described, but the amount and variety of these issues is quite enormous. For example, Microsoft Outlook can change text line height, as the table cell minimum height and can unexpectedly break many other things. There are articles about issues for almost every email client. Many developers described their struggles with these issues, like Łukasz Stasiak from Freshmail. He was amazed by problems we have to deal with as email template creators. Problems can appear in areas where nothing wrong should happen. But if an email client is based on a text editor (like some Microsoft Outlook versions), a template can be viewed in an unexpected way. Apple does the same, changing text formatting of emails – any date, address or phone no. will be parsed and presented for the user as a link, not a normal text. GIF images in some clients are frozen on a first frame, PNG images can be displayed with glitches.
In summary
We are getting emails every day and don’t even think about the whole process needed to create and send this piece of data. We pay attention on this mainly when something breaks. For example, important information from a booking confirmation is unreadable on our mobile device, even when it displayed correctly of the desktop. Or we smile when an non-important email looks like a tornado went through it, and think “silly people, they can’t even make simple email”. But making even a simple email template right requires knowledge, tools and a lot of tests which takes time and test service can double cost of one template. So the tests are used on bigger projects and make them more cost-effective, while many single-mail templates are often insufficiently tested.
To create spotless and reliable emails we have to apply right methodology. Then we can be sure that our emails won’t ever let anyone down – and can even look better than many others, taking their place in every user’s mailbox.
During the past few months since this article was written, there was a significant change in this matter. Gmail now allows embedded CSS and even supports media queries. This is good news, as it simplifies a little the process of creating responsive email templates and gives us more possibilities! But there are still many things to take care of, so keep your eyes open.
More from this Series
<ul>
<li><a href="https://xebia.com/blog/building-responsive-email-templates-part-1-why-we-should-pay-attention-to-our-html-emails/" title="Building Responsive Email Templates - Part 1: Why We Should Pay Attention to Our HTML Emails">Building Responsive Email Templates - Part 1: Why We Should Pay Attention to Our HTML Emails</a></li>
<li><a href="https://xebia.com/blog/building-responsive-email-templates-part-2-how-to-build-a-good-html-mail-template/" title="Building Responsive Email Templates - Part 2: How to Build a Good HTML Mail Template">Building Responsive Email Templates - Part 2: How to Build a Good HTML Mail Template</a></li>
<li><a href="https://xebia.com/blog/building-responsive-email-templates-part-3-testing/" title="Building Responsive Email Templates - Part 3: Testing">Building Responsive Email Templates - Part 3: Testing</a></li>
</ul>Further reading
Email clients’ market share
CSS attributes support on email clients
Embedded or linked images in emails?
EmailOnAcid Blog
Litmus Blog
ZURB Foundation framework
MJML framework based on REACT





