One of the biggest debates for organizations looking to enter the mobile space is whether they should build a native app or a HTML5 app or opt for a hybrid approach. Of course, each choice has its own set of benefits and limitations and companies that are looking to build mobile apps should have a thorough understanding of their expected outcomes, before they chose between the three mobile app options.
Interestingly, in a recent report, Gartner has predicted that by 2016 more than 50 percent of mobile apps deployed will be hybrid. So, in this post, we would like to put the spotlight on Hybrid apps and explore why they are becoming increasingly popular.
First a mini introduction:
According to the technical library at Salesforce developers, Hybrid development combines the best (or worst) of both the native and HTML5 worlds. Hybrid is defined as a web app, primarily built using HTML5 and JavaScript that is then wrapped inside a thin native container that provides access to native platform features. PhoneGap is an example of the most popular container for creating hybrid mobile apps.
Over the years, there have been several cons associated with hybrid apps – key issues being slow performance and poor support for graphics and animation. However, the interesting bit is that a lot of top notch brands have recently ditched native and gone hybrid. This could possibly be driven by the fact that frameworks such as Ionic, PhoneGap, Sencha Space, IBM Worklight and Trigger.io have become more mature, which renders poor performance of hybrid apps as a thing of the past.
Take a look at some top brands that have chosen to develop hybrid apps:
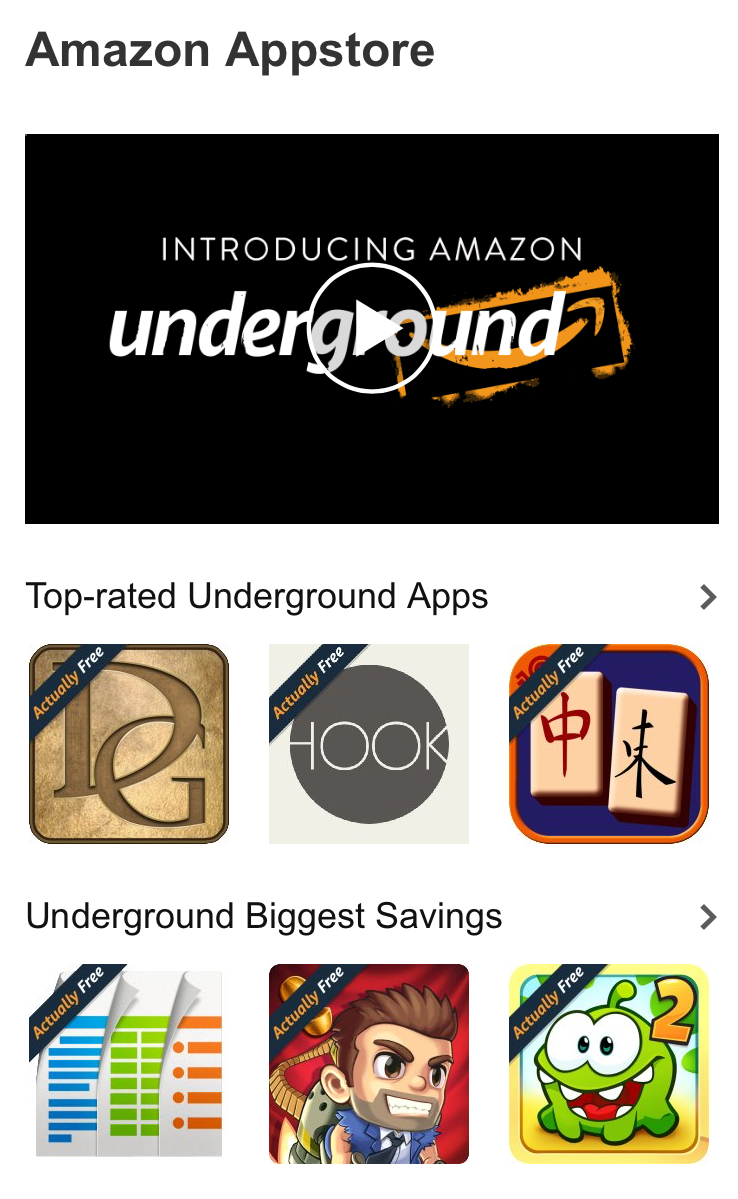
 Amazon App store (source)
Amazon App store (source)
Amazon Appstore: According to Ethan Evans, VP, Amazon Appstore, the biggest issue many organizations who are adopting a hybrid strategy face is deciding what to do in HTML5 and what to do in native code. Amazon leans toward using HTML5 for user interface and Java for the back end in order to get the best of both worlds.
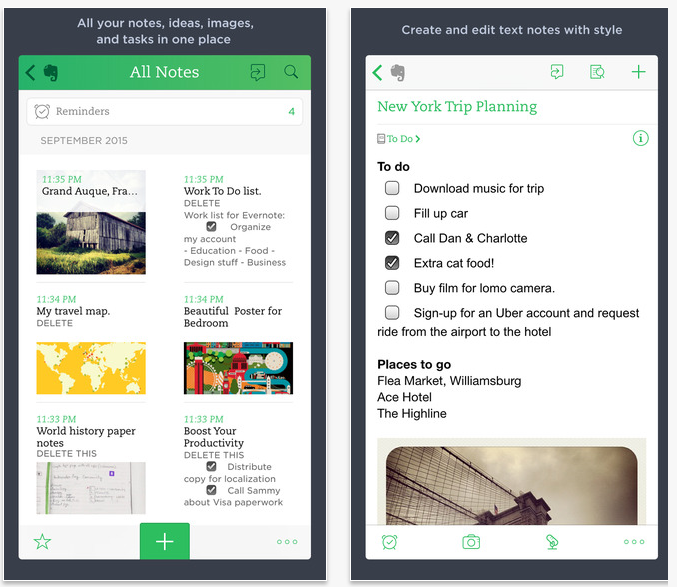
 Evernote (source)
Evernote (source)
Evernote: Evernote is a great example of what hybrid apps can accomplish. Not only is it designed beautifully and is extremely efficient in driving productivity, but it can also seamlessly integrate with multiple devices. Interestingly, the usability experience that Evernote provides is so flawless and intuitive, that it is often mistaken as a native app.
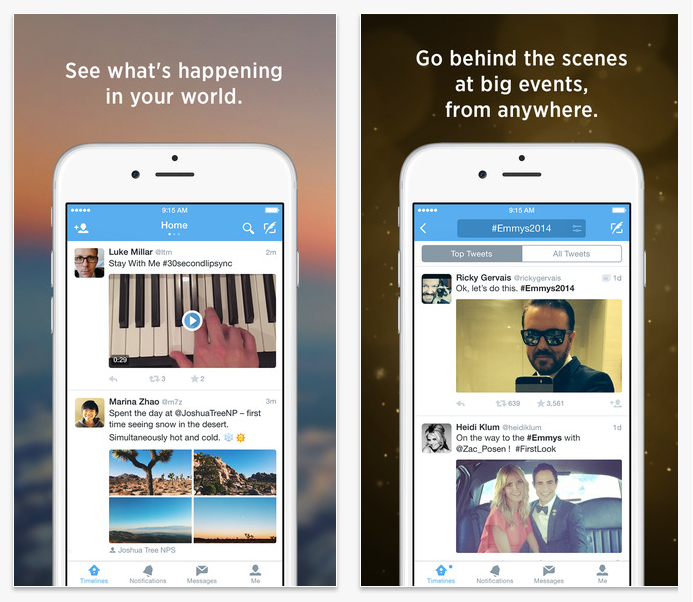
 Twitter (source)
Twitter (source)
Twitter: The mere fact that Twitter, which witnesses an immense amount of traffic every second, chooses to go Hybrid, is a testament to the fact that performance is no longer an issue with Hybrid apps.
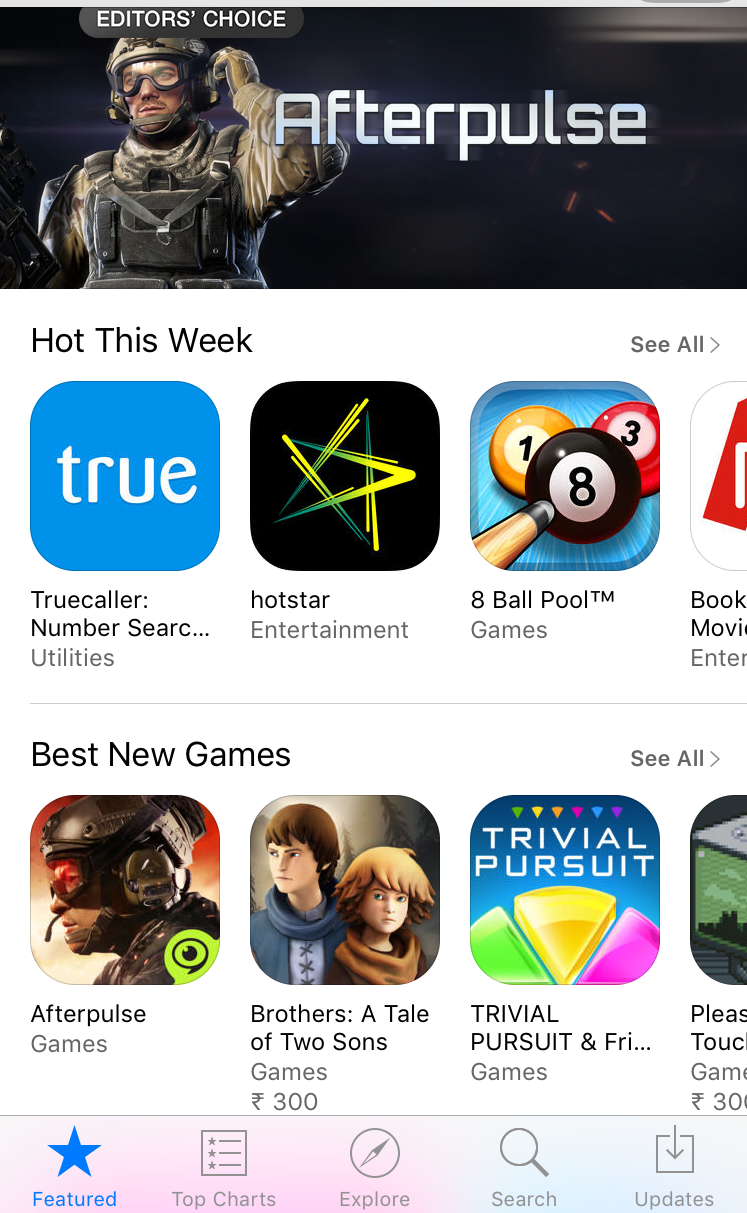
 Apple App store (source)
Apple App store (source)
Apple App store: Apple uses hybrid apps for the app store as well as iBooks. In the app, rows of apps are loaded as the web layer and wrapped in native navigation. The app however does use native elements for the top search and bottom navigation toolbars to make the experience more fluid. Just as in the App store, Apple uses web views to display items in iBooks.
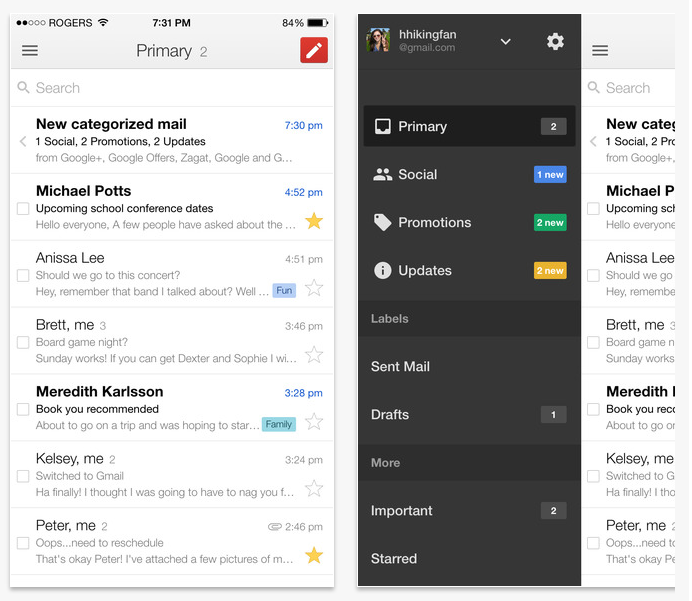
 Gmail (source)
Gmail (source)
Gmail: With all its web content, it is obvious the Gmail app has to use web views. The old Gmail app was written as a hybrid app using HTML, which had clearly impacted usability. As Gmail evolved its mobile app strategy, it is interesting to see how it has combined both native and HTML elements into the app to make for a seamless performance.
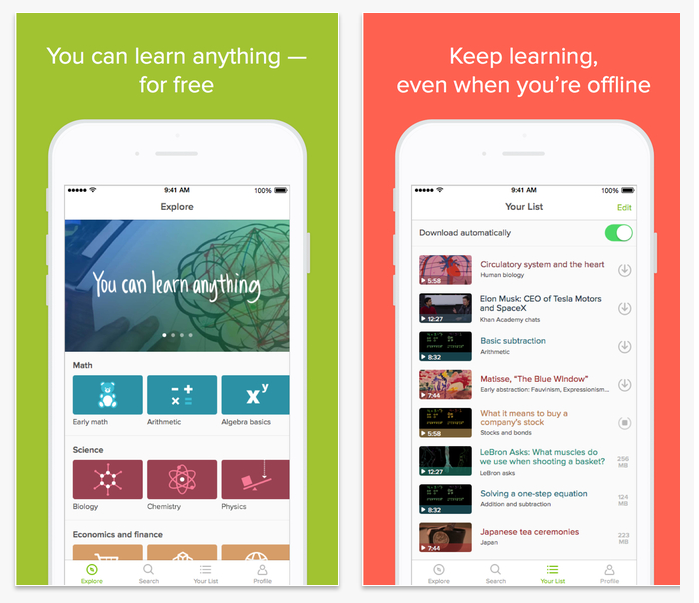
 Khan Academy (source)
Khan Academy (source)
Khan Academy: Given that Khan Academy went all out of the way to hire the creator of jQuery, John Resig himself, it is obvious that the result would be an outstanding hybrid app. Adam Ernst, the iOS-side developer of the Khan app worked on the native code for parts such as nagivation that would have been too slow in Javascript, while John tackled the jQuery Mobile side of the project, to create a high performance hybrid learning app.
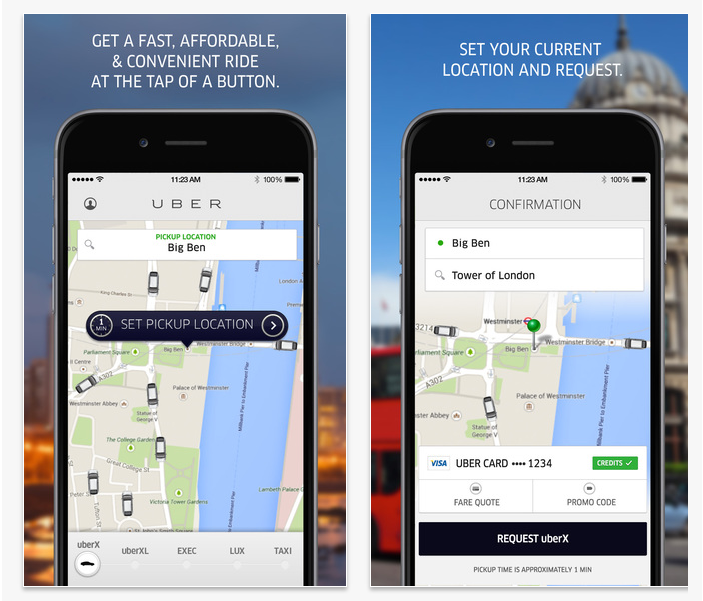
 Uber (source)
Uber (source)
Uber: Uber is yet another high-performance web app. Uber runs at m.uber.com and this is what the native application loads. This lets Uber load fast no matter what platform it is being used from.
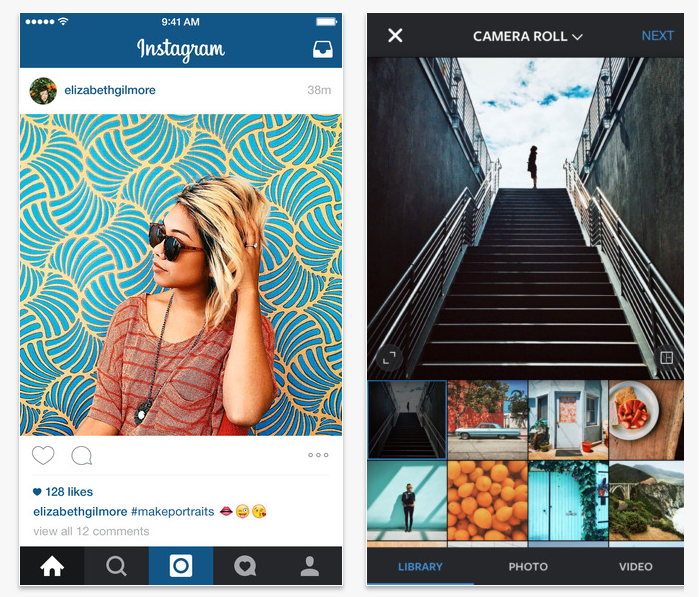
 Instagram (source)
Instagram (source)
Instagram: After Facebook bought Instagram for $1.1 Billion, the app is still running a web view for its timeline, even though the Facebook app itself has gone back to being a native app. Adopting a hybrid approach has allowed Instagram developers to build a great app that supports both offline data and rich media.
 Feedly (source)
Feedly (source)
Feedly: Edwin Khodabakchian, feedly co-founder and CEO has said that Feedly on iOS and Feedly on Android are built using a combination of HTML5 and native. They have used HTML5 for all the UI elements and they have used native as a way to break down a big app into a smaller set of activities and enabled messaging between the activities. He admits that the app is 80% HTML5 and 20% native, where the HTML5 part is cross platform.
Does it seem like some of your favourite apps are actually not native as you may have originally thought?
With the growing popularity of hybrid apps, it is imperative that app developers need to familiarize themselves with the hybrid environment along with gaining expertise in at least one native platform. Of course, hybrid is not an option for everyone, given that both native as well as HTML5 approaches are incredibly powerful in their own way. However, the increasing adoption of hybrid by big brands speaks a story all its own.
As the cliché saying goes, do what is best for you. Once you are aware of the benefits of each approach, blend that knowledge with your specific organizational or project needs and pick an approach that will suit the app you are building today- whether it is native, HTML5, hybrid or perhaps, even all three.




