When your company is trying to design and launch new features, it can often feel like managing various spinning plates. One team wants to do something one way, while another team has gone in a different direction. The end result can be features and services that might look sufficient on their own, yet look drastically irregular when compared side by side.
It’s a case of not seeing the forest for the trees – everyone is so focused on each individual project, nobody is considering the wider brand experience as a whole. Unfortunately, this is an area that your users and customers do, in fact, care about.
What if there was a way to cut down on all of this confusion? This is where a shared Design System can drastically improve such a situation!
What Are Design Systems?
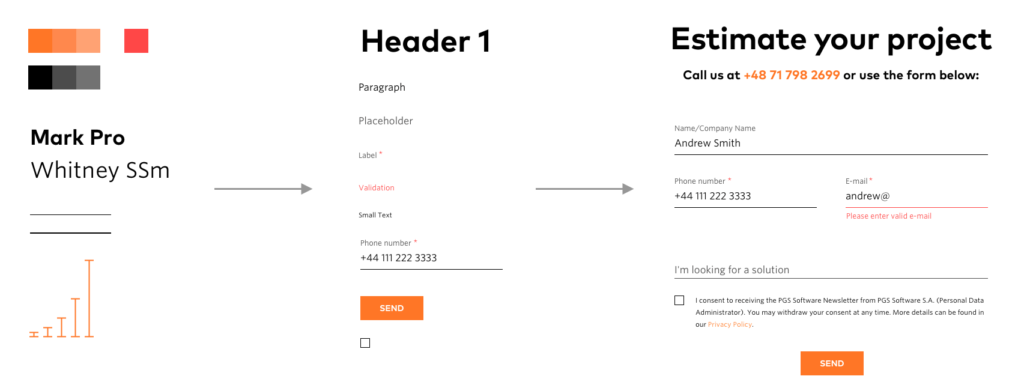
When we talk about Design Systems, we are referring to a shared collection or library of reusable components and assets. These can then be used to assemble various web pages, digital products and services. Different teams, whether it’s designers, developers or UX, can pull the elements they need from this library. It also includes the various rules and design truths required to stay consistent to your brand aesthetic.
Design Systems work well with atomic design: a design philosophy which starts with the smallest elements (atoms) that can be combined together in various ways to create larger features (molecules), which then form larger structures (organisms), which can be used to create basic templates form which other pages and features are built from.

In other words, someone creating an input form can use pre-designed buttons and text boxes, as dictated by the design library. When put together, these atoms form the a molecule. Combined with other features, such as input boxes, text displays and images, these molecules form an organism, which can be included as part of a template. Other designers can use the same organisms in their own templates or, if they need to create something a little different, using the same molecules will ensure a more consistent design.
So, while this sounds highly effective, how exactly does it benefit your business? Well, just like atoms and molecules, it all starts to come together when you consider that…
Shared Elements Improves Consistency
When it comes to ensuring a smooth user experience, consistency cannot be overlooked. When everything looks, feels and functions similarly, users feel much more at home. A seamless design encourages intuition.
Furthermore, it helps to create strong branding and a professional aesthetic. When different services or features still look unified, it creates a powerful impression of your company. On the other hand, if they look too distinct, some may not even register that they are related, integrated services.
However, consistency can apply to more areas than just this. A Design System can also ensure standardisation across devices and operating systems. So, a user that uses your product or service on their home computer can then visit your app or mobile service and enjoy a consistent experience. When your product looks the same across platforms and devices, your branding is significantly more consistent as a whole.
This is all enhanced by a standardised design language. This includes basic rules, such as which typography to use and how to apply it, to ensure every element appears as intended.
Why does this matter? Most digital organisations have multiple teams and specialists working across different projects. Taking the time to compare notes and ensure consistency would be too slow and would drain valuable resources. A shared system, however, eliminates this problem and allows teams to work independently, if needed, while referring to a singular source for truths that impact the entire organisation.
Efficiency Saves Time
As you can see from atomic design, new features don’t need to be designed from scratch. The basic building blocks – atoms and molecules – likely already exist. If your page has buttons, bars, text boxes and other interactive features that are common throughout your product or website, why not use what already exists?
Sometimes you don’t need to reinvent the wheel. In fact, this is often a large waste of time when designing new features without shared resources. By using existing assets, both designers and developers save plenty of time. Designers aren’t spending hours redesigning new buttons, while developers aren’t having to develop any new features when pre-existing assets are readily available.
These work hours that can be better applied elsewhere, ensuring the unique elements receive more focus or simply reducing the development time needed to bring something to market. It also allows for better decision making, planning and estimations. When you know assets and templates are already waiting, you can prioritise any new features and dedicate time and staff for this exact purpose.
Design Systems Improve Communication
When everyone uses a shared library, documentation and resources, it creates a singular source of truth. This because everyone is aware of how each component appears, how they work and how they should be used. There are no private resources or libraries with varying differences and discrepancies – nothing is left open to unrestrained interpretation.
In short, everyone is up to date on the current design philosophy and approach. This readily cuts down on chaos between teams, allowing for more effective communication. New features can be implemented more easily, because templates and rules exist to guide teams through the process.
This improved communication helps when different teams need to collaborate on a project, when working with remote teams or even when stakeholders need to be reassured about upcoming products and processes.
A Shared Truth Eliminates Hidden Knowledge
Placing requirements on small, isolated silos is never a good idea. Design systems get around this by providing a central resource everyone can use. No one designer can make changes without everyone having access.
Due to this, teams can get to work creating new features or services, safe in the knowledge that their designs are inline with the company. Nobody is hiding brand guidelines or keeping knowledge for themselves. In the past, this would create lengthy review processes that would not only take up time and money, but also alienate teams and departments from each other.
It’s also a fantastic resource for onboarding. New members can dive into projects and refer to this singular, established truth to instantly get up to speed with current design principles. You could even create an entirely new team and, armed with this design library, they would have the means and capabilities to produce consistent and inline with your visual, UX and UI principles.
Designs Easily Scale With Shared Elements
New projects can always appear daunting, but that’s only if you’re starting from scratch. With Design Systems, you can always hit the ground running.
As your service grows, with new features and pages, so too will your design needs. Fortunately, a shared library ensures that you can readily handle the challenges of scaling up without any difficulty.
Need to design a new page? No problem – start by using the same components (whether it’s atoms, molecules and organisms) as every other page. This way, developers, designers and other specialists can focus on creating any new content that needs to be produced, while the template itself is already waiting. The end result is a new feature that effortlessly fits into the existing aesthetic and UX.
In other words, this helps your business grow and expand without running into scalability issues with your design team. Long term projects are now more easy to handle, able to be adjusted and added to more dynamically.
Shared Systems Enable Better Designs
While it may seem counterintuitive, enforcing shared rules and truths ultimately enables better designs through creative freedom.
Design Systems give designers the basic building blocks needed and, with templates, they have the core foundation for their designs. On top of this, they are free to design anything they want, as the existing elements and rules will ensure it is consistent and inline with everything else.
Furthermore, a Design System is incredibly accessible for everyone involved. Assets and rules are available within a few clicks, so there’s no need for guesswork. Even someone who isn’t as familiar with the project can quickly get to grips with the system, enabling them to produce high quality work that meets the company’s needs.
Design Systems Are Fantastic For Simultaneous Developments
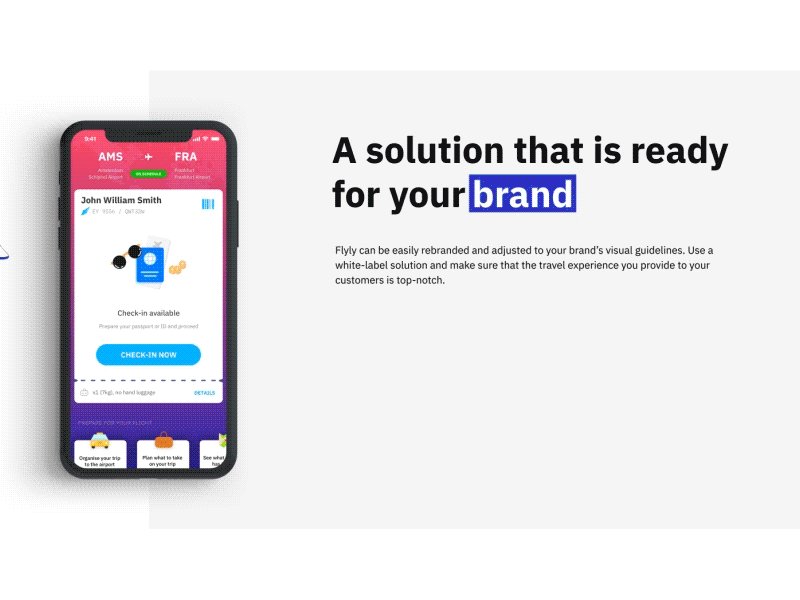
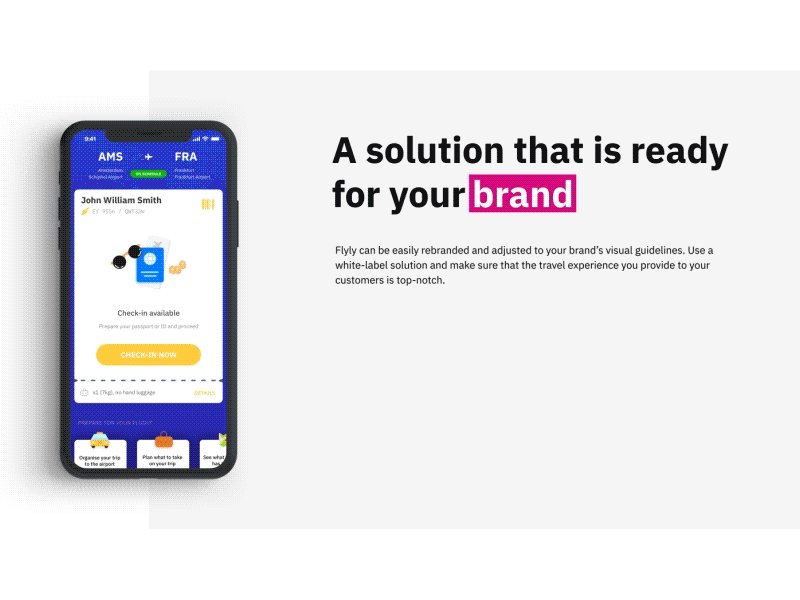
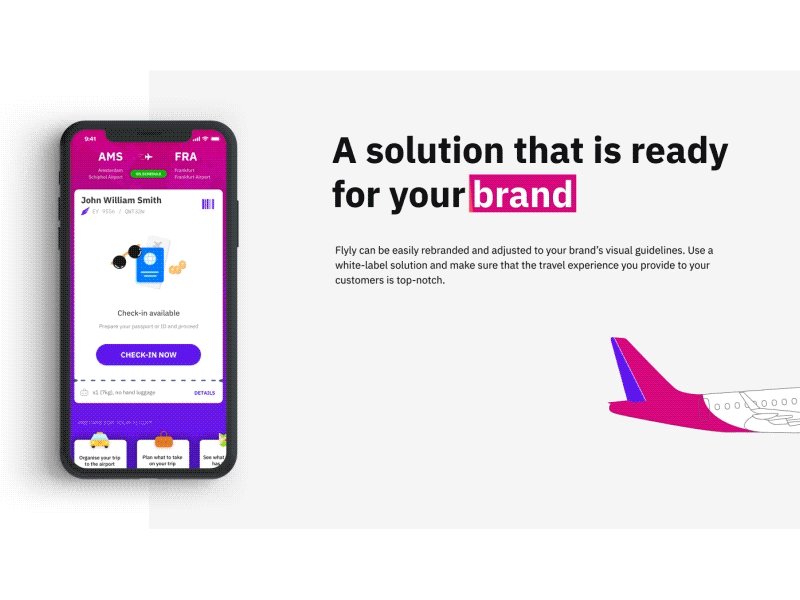
We already mentioned that Design Systems enable different teams to work on various features within the same umbrella brand – but what if you have different, unique products to consider? Likewise, what if you are rapidly expanding your various companies and want to ensure clear designs for each?
Design Systems, again, are great for this. They enable you to great collective resources for each brand. Designers and developers can then look into the library of the respective brand being worked on. Similarly, creating a new brand is also just as efficient, with the Design System enabling you to quickly create something unique and distinct from everything else. In fact, once your team are experienced and familiar with how their system works, they’ll be able to create entire new aesthetics and guidelines in no time at all!

All of this helps helps retain strong consistency across each brand, but ensure each brand stands out on its own. Because of their efficiency, a Design System will ensure you never have to sacrifice resources, or overall quality, in one area just to make room for another.
A Better User Experience
All of this ultimately leads to a better experience for anyone using your products or services. This is because:
- The design stays consistent across different pages and services. Users always know they are still using your brand.
- Your elements are more predictable – and that’s a good thing. Users pick up on consistent features, recognising buttons, prompts, headers and menus with ease. When every form works the same way, users can readily identify them on every possible page.
- New features come out looking professional and inline with the rest of your services. Users aren’t distracted by irregular updates as designers and developers struggle to maintain cohesion.
- Branding is consistent. Users always know when they are using one of your products and services, ensuring you never miss out on positive recognition and PR
- A shared library of resources and rules allows designers to focus on solving real user problems, rather than wasting time designing repetitive components from scratch, enabling them to improve the overall UX.
Summary
So, just what can a shared Design System offer you? As we’ve explained, Design Systems enable you to…
- Maintain consistency across teams through shared elements
- Save time as a result of efficient design and development
- Improve communication, thanks to central, shared assets and design rules
- Replace hidden knowledge with shared design truths and contributions from all departments/specialisations in a singular location
- Allow your product teams to readily scale
- Enable your teams to stay creative and produce better designs that solve user problems
- Allow your company to grow and expand, without the typical issues of simultaneous developments
- Provide a significantly better experience for users across your services or products
Sounds, good right? A Design System can greatly improve how your teams – both in terms of designers and developers – are able to work.
Business Perspective
A Design System enables everyone in your company to create new features and pages with ease, using a shared, consistent library of resources to ensure a standardised aesthetic. Doing so improves your time to market, enables your developers to focus on the elements that matter and, ultimately, creates a better, consistent experience for your users.




