Introducing a Design System into your company gives designers and developers a shared library for resources and design truths. However, while Design Systems provide the means to better teamwork, businesses still need to rethink and re-approach how they communicate.
A Design System isn’t a sprint or marathon. It’s a long distance project, for sure, but you are not running alone. Design Systems are built by teams for teams – the actual size depends on how big your product(s) are, as they scale to adapt to requirement. Establish good communication within your teams and you will find your Design System works wonders.
Part of the challenge is that every team typically consists of developers, designers, product managers, product owners, and even additional specialists, such as content managers or accessibility experts. All of these people need to communicate throughout the project and the key to this success lies in a mutual understand. Furthermore, this doesn’t just need to be within the team: it’s also vital to create common ground with others who can (at any time) become users or contributes to the Design System.
Why is this design communication so important? Allow me to explain!
Knowledge shouldn’t be a hidden gem
One of the most important thing you can do when implementing a successful Design System is turning a culture of isolation into a culture of sharing.
Making things in isolation doesn’t have to mean those responsible are selfish or egocentric, or even afraid that somebody will steal their great ideas and glory. Very often, these problems are rooted in a corporation’s culture, where it has been carefully cultivated for years.
However, utilising a Design System is a great opportunity to invite everyone to one table, because you now have a tool for design for everybody involved. The best way to achieve this, for a smooth integration without complications or misunderstanding, is to work through the process one step at a time…
Design System stages
When building Design Systems – and by this, we refer to the act of creating and collecting all the resources that make up the library – we can split the process into key stages. Specifically, for the purposes of this topic, we’ll focus on:
- Documentation
- Contribution
- Adoption
- Documentation
You may not like it, but documentation is a crucial part of any successful Design System. After all, Sketch libraries can only be opened by designers, while code repositories are for developers, but documentation is for everybody!
Of course, for practical reasons, documentation is mainly used by designers and developers, but it has a secondary benefit of helping all those secondary people who are interested in the company’s Design System. This can even include those outside of the immediate teams, such as addressed managers, product owners, content managers, occasional contributors, and more.
These people don’t know the ins and outs of the system as well as those who work with it around the clock. So, when in doubt, just remember:
“If it’s not documented, it doesn’t exist”
What do you call it?
A name might seem insignificant, but it’s importance can’t be underestimated. For instance, what one person calls a “tap” another might call a “spigot” or “faucet”. It’s a small change, but two people with different terminology might never actually know they are discussing the same thing.
So, let’s take create an example from a Design Library, using a UI element like this below. How would you name this? What function does it have? Next, once you have your answer, ask your colleagues.

How many different answers did you receive? I went ahead and researched answers from some some popular companies and their internal Design Systems for the following descriptions:
Text Input
“Text inputs enable the user to interact with and input data. Use when the application requires long-form content from the user.” – Carbon Design System
Input
“Text inputs are used for freeform data entry.” – Salesforce Design System
Text fields
“Text fields let users enter and edit text.” – Google Material Design
As you can see everyone understands it a little bit differently but that “bit” can start a snowball effect and, step by step, make your Design System less and less consistent. If you’ve been referring to it as a text field, do you understand when another team discusses changes to the input box?
In short, words matter very much but, on the other hand, nobody wants to read through all of these terms. So, as I’m sure you’re asking, how can I communicate what I want and still be understood?
“Information is written down – but nobody likes to read”
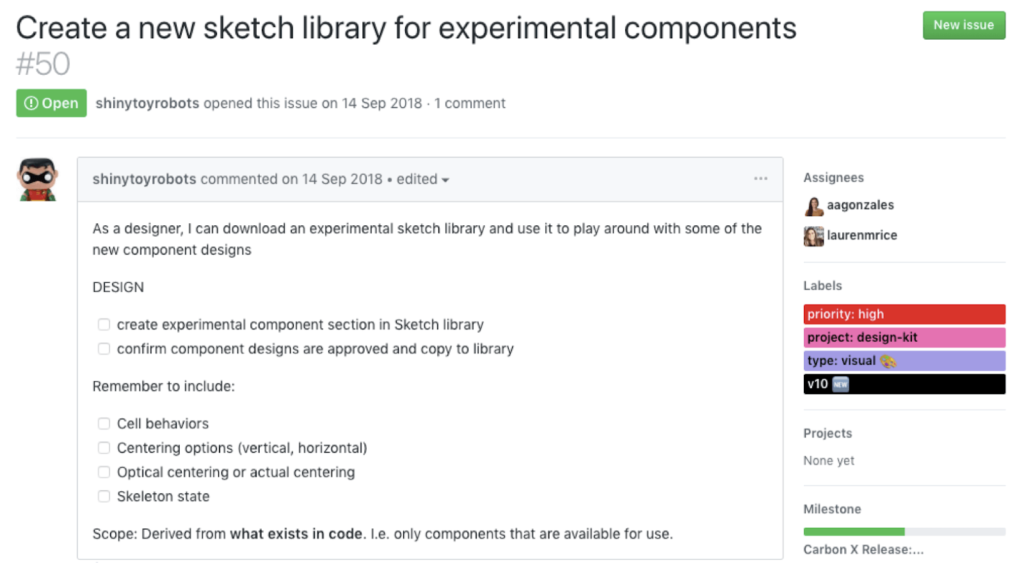
Keep your documentation simple as possible and keep it concise. Pay attention to words, using keywords like “freeform data entry” or “enter text” that let other users quickly understand the purpose of the respective component.
Furthermore, where possible, use visual examples instead of words – yet, again don’t overwhelm the reader. You can help do this by:
- Only showing essential states, otherwise you can end up with hundreds of images.
- Using real data, instead of lorem ipsum and placeholders, which show assets in contact.
- Providing examples of dos and don’ts.
- Create interactive samples of each component (with code samples) if possible
Similarly, the language used across the documentation shouldn’t be too technical: it should be easy to understand for a wider audience. Users need to be encouraged to act and use your elements. As a pro tip, try to avoid using passive words. Instead, use gerund words that end in “ing”, such as expanding and displaying. This readily signals what the component does.
You should also be aware that your colleagues have more interesting things to do than follow your documentation. Any new updates, whether its an important refresh, new components or custom setup milestones, should be announced to everybody. The best practice for this is to communicate via the occasional newsletter, announcement, or internal blog post. Don’t wait for people to notice you’ve changed or expanded the documentation.
Another important consideration is having a category named Changelong or Updates. This way, users who want to catch up and quickly see the most recent changes and get up to date with the Design System.
Contribution
Building a Design System is an iterative and incremental process. You start with one product, or a core part of one, and then other teams gradually adopt the system to their wider needs. In this way, they can – and should – constantly influence the Design System and feel like its co-authors.
From economical and organizational reasons, there are always people that can’t be a full time, dedicated part of core Design System Team – but that doesn’t mean their contribution isn’t any less significant.
“Designers and developers have to view themselves as a co-authors, not just users of the Design System”
So, what exactly can users contributor to the Design System? They can report bugs, submit improvements, propose new components and even share feedback. In short, they can make your Design System more bullet-proof.
How can I get contributors on board?
First of all, you need to understand each individual’s needs and challenges. Organise “round table” sessions where designers from others teams can share their daily challenges with each particular component. You can organise this physically or use online communication tools – what’s important is to get everybody talking openly.
This will positively influence your Design System because it brings many new insights and previously unknown use cases to the table. You can then take this information on board and, at the next stage of a component development’s, those same people can provide you with valuable feedback, such as whether or not it now meets their needs.
At the end, even after release, you will see these people as more than users: they are co-creators of the Design System.
However, this is something you have to be proactive in doing – you can’t just wait until they knock on your door. A good idea is find someone who can act as an ambassador; this person will represent his or her team and will act as a connection between other teams. Then, you can invite them to your planning sessions and other important topics.

It can’t be stressed enough how crucial it is for Design System to be open for contribution, because your product grows and new functionalities are designed all the time. The only way to maintain consistency and ensure everything works across the board is to facilitate such open communication across all teams and specialists involved.

To be ready for changes and new demands from product teams – even those scattered around the world – it is always good practice to define a “contribution model / workflow” in the documentation. This should define who can make a contribution and how can he or she sends their proposal. A great example of this can be seen in the chapter “Community” within the documentation for the GOV.UK Design System. This way, everyone knows how to correctly contribute and those in charge of maintaining the Design System will consequently see every contribution.
But what if you don’t do this? Well, a lack of buy-in, needed features not being discussed and integration problems are just the tip of the iceberg. With poor or no communication, Design Systems start to fall apart. A shared library works at its best when people are proactive in sharing in the first place.
Adoption
Designing and developing Design System is one thing, but it’s another to implement the process across different teams and products.
If you have a well defined and organised contribution model, adoption will typically go smoothly, because you have established ambassadors amongst teams and their members feel like co-authors of the Design System. When people feel involved, they are more likely to take up this new approach.
However, this success also depends on many other conditions, such as product legacy, integration feasibility, time, money, etc. Beside contributions, you should also talk to them in terms of direct advantages that will make them want to adopt – fortunately, we’ve previously discussed Design System benefits in a previous article.
By showcasing direct value – such as how Design Systems both help to improve and scale products – people will be more than happy to come aboard.
A key link in the communication chain
You can have well organised documentation, a fantastic library of components library and even great community built around the Design System… but if designers and developers don’t speak the same language, your Design System may be at risk.
Even a simple factor, such as choosing a name for “Text Input” shows just how little changes cause big problems at a higher level. Yet the daily work for designers and developers goes even deeper than this. They want to know what colour it is, how many pixels of padding are needed, what font to choose…. the list of requirements goes on!
There are also tools out there, such as Abstract or Zeplin, which offer an inspect mode, but is this enough? How do we reference these details when speaking about them, or even mention them in the documentation? The answer lies in using tokens.
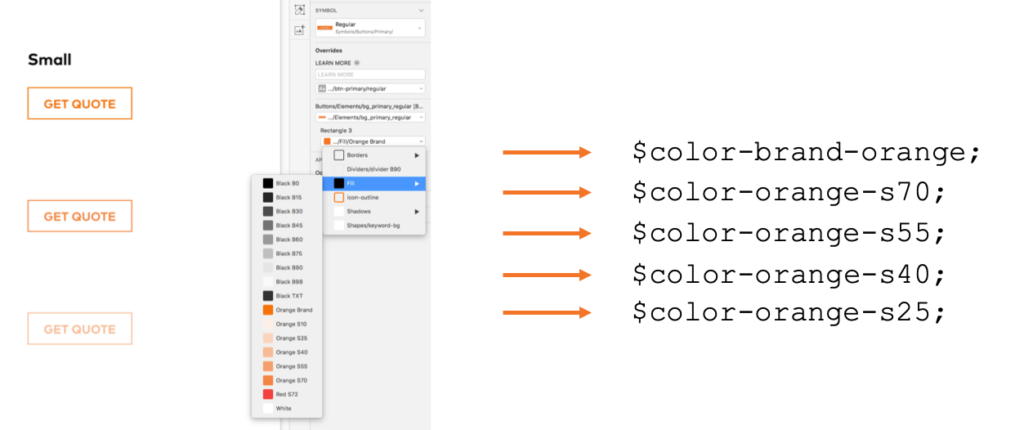
Design tokens are the atoms used as visual style properties, used instead of hard-code values integrated across products as dependencies. Because they’re not hard-coded values, they offer a scalable solution.


Their values can be seen even before they are implemented, because they are established by both designers and developers when the new style and properties are set. Due to this, from the very beginning, designers and developers share the same perspective and understanding.
Later, it’s easier to talk about using orange-90 or primary-hover, rather than “that lighter orange”. From a development perspective, it helps build flexible code with properties that sync across many platforms and products – exactly what a Design System needs!
Putting it all together
So, how to get started? While it might seem like a lot, it’s actually quite a straightforward process once you give it a try. The most important factor is to ensure everything is accessible to everyone, whether it’s the documentation, assets within the Design System, or important discussions. When all teams are involved and included, nobody gets left out – what’s more, you’ll find they want to engage, use and improve the Design System and its resources! More importantly, nobody works with outdated documentation!
Business Perspective
Design Systems don’t just enable faster designs – they improve communication across entire teams and departments. Doing so ensures new projects are developed consistently and without confusion, allowing everyone to feel involved at all stages.




