All new devices have some sort of fingerprint authentication already built-in. Using this built-in feature we can provide mobile app users with a simple and convenient way to unlock their "secret" data inside the application.
Advantages of Fingerprint authentication
- Fast, convenient and reliable to use.
- Unique fingerprints assure that your mobile application is just unlocked by you
We can add fingerprint/touch ID authentication to Ionic/Angular mobile applications using cordova-plugin-fingerprint-aio. We can also use this plugin in such a way that if the user closes the application without logging out and then re-enters the application, it will force the user to scan their fingerprint.
Basic Application Flow
The basic flow of the mobile application will be as shown below:
- Let’s assume “CoMakeIT Demo App” has 2 pages (Login and Dashboard pages)
- User logs into the application with username and password.
- On successful authentication, the user will be navigated to the dashboard page.
- User exits from the application (not logged out from the application).
- User resumes the application
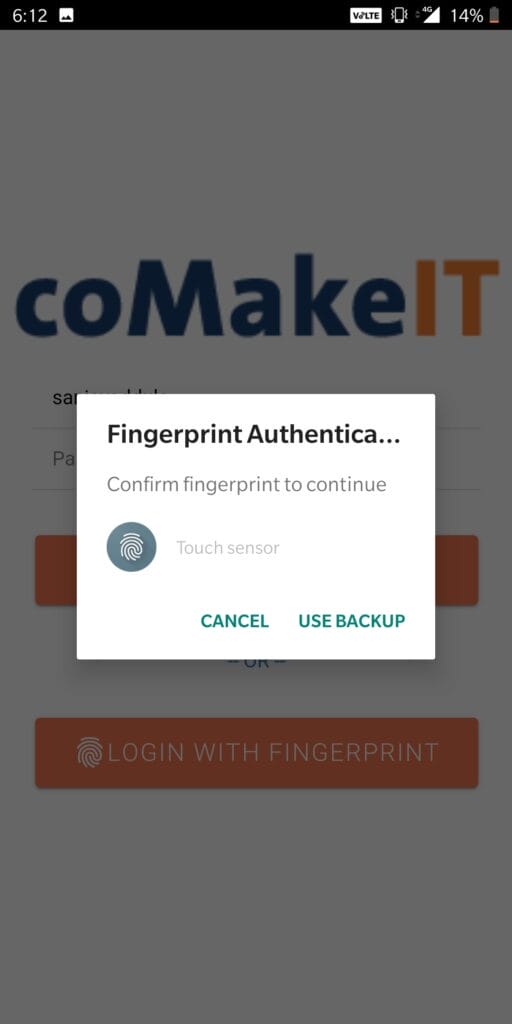
- A “Fingerprint Access” will pop up over the application.
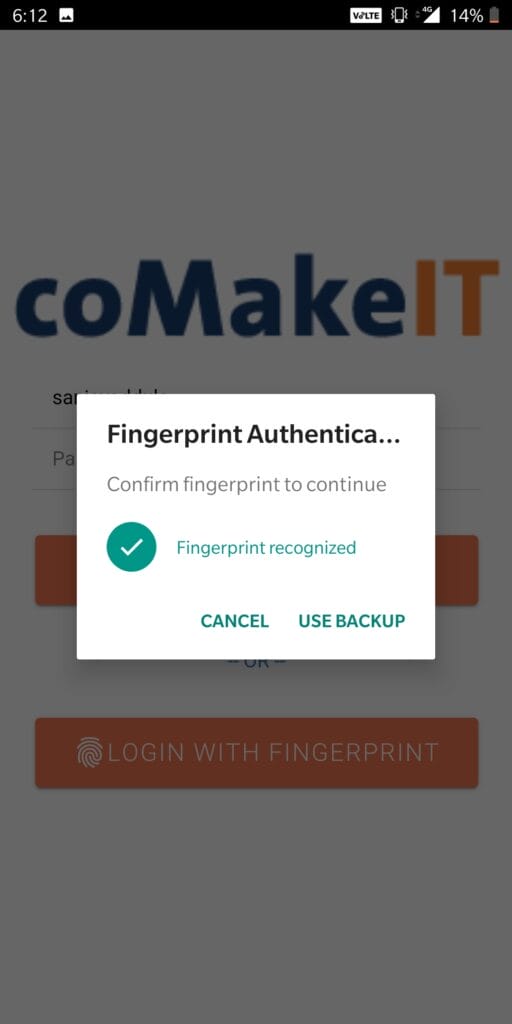
- The “Fingerprint Access” will be dismissed if the user is successfully verified by Fingerprint/Touch ID.
- User will be navigated to the dashboard page.
Create Ionic Project
- On your terminal, execute the below command
ionic start CoMakeIT sidemenu- Create the Login and Dashboard page with below command.
cd .CoMakeITsrcapppages
ionic generate pagePlugin Integration
- From your terminal, execute the following commands to add Cordova plugin for fingerprint authentication and ionic native wrapper
.ionic cordova plugin add cordova-plugin-fingerprint-aio
npm install @ionic-native/fingerprint-aio- Now open src/app/app.module.ts and import the native wrapper for fingerprint auth and add it to providers array.
import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser'; import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular'; import { SplashScreen } from '@ionic-native/splash-screen/ngx'; import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AuthGaurdService } from './services/auth-gaurd.service'; import { AuthenticationService } from './services/authentication.service';
import { IonicStorageModule } from '@ionic/storage'; import { AppUtilService } from './services/app-util.service';
import { FingerprintAIO } from '@ionic-native/fingerprint-aio/ngx'; @NgModule({
declarations: [AppComponent], entryComponents: [],
imports: [ BrowserModule, IonicModule.forRoot(), AppRoutingModule,
IonicStorageModule.forRoot()
],
providers: [ StatusBar, SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }, AuthGaurdService,
AuthenticationService, AppUtilService, FingerprintAIO
],
bootstrap: [AppComponent]
})
export class AppModule {}- We can inject it in our components and use its API to start using the fingerprint authentication in our mobile application.
presentFingerPrint() { returnthis.fingerPrintAIO.show({ clientId:'CoMakeIT-Demo-App',
clientSecret:'password', // Only necessary for Android disableBackup:false, // Only for Android(optional) localizedFallbackTitle:'Use Pin', // Only for iOS localizedReason:'Please authenticate'// Only for iOS
});
}
async isFingerprintAvailable() { letresult=false;
constpromise=awaitthis.fingerPrintAIO.isAvailable(); promise.then((response) => {
result=true;
console.log('fingerprint available : ', response);
});
promise.catch((error) => {
result=false;
console.log('fingerprint error : ', error);
});
returnresult;
}First, check if fingerprint authentication is available on the device. If it is available, call the presentFingerPrint() function.
loginWithFingerprint() {
if (this.appUtil.isFingerprintAvailable) {
this.appUtil.presentFingerPrint()
.then((result: any) => {
this.router.navigate(['/home/dashboard']);
})
.catch((error: any) => {
console.error('fingerprint : ', 'error');
});
}
}- Now add a button to invoke the fingerprint authentication dialog.
Login with FingerprintTest Fingerprint Authentication
- You can test the fingerprint authentication using an Android or iOS device which supports fingerprint authentication.
- Execute the following commands to run the application on the Android device.
ionic cordova platform add android
ionic cordova run androidDemo app screenshots
Source Code
Refer to the Github project for complete source code.