Overview
Today’s software landscape is no longer restricted to Web and Mobile. Current generation of products must be designed to work on numerous devices with varied data formats and form factors. More importantly this is evolving at a fast pace and cannot be pre-determined. The goal of any application or product should be as a participant in an ecosystem of services, rather than as a stand-alone monolithic application. The challenge is what design, processes and practices can help build a successful product in such an environment. This blog presents an overview of a fundamentally new way for handling such a scenario: an API-First Strategy

What is API-First Strategy?
Traditionally businesses adopted a code-first strategy to build software products and applications. They would start by building a website, then a mobile app, and launch. APIs were an afterthought at best, which are developed only when a third-party integration is required (frequently because of business and market needs). In a code-first approach, businesses treated API development as a separate channel, which resulted in a contrived API, that is not well designed, thought out, leveraged, or optimized. Moreover, it introduced a lot of bugs, security breaches, and tougher development cycles. A better approach is to build the Application Programming Interface (API) first, and then build the website and mobile apps as clients that consume these APIs.
An API-First Strategy means building an API that encapsulates the business rules, process and value of a product first, and then building the product experience (user-facing) on top of it
Why API-First?
Earlier only humans were consuming data. Now both humans and machines are consuming data, leading to the generation of petabytes of data. In the modern world of applications, humans to machines, machines to humans and machines to machines communication is taking place in an ever-expanding interactive mode. For e.g. your smartwatch, smartphone and you form a closed system where data and features are constantly being consumed and created. Also, devices such as Google Home, Alexa, etc have developed human-like personas and interaction capabilities.
Therefore, any business that plans to build products must design them in such a way that they can be accessed and consumed on any device and they should look and work great while providing a seamless experience. APIs allow businesses to break down capabilities into individual, autonomous services, and an API-first strategy allows one to build product features that can be used across multiple devices and channels.
Benefits of API-First Development
An API-first approach to building products provides numerous benefits, some of which are listed below:
Asynchronous Development
API-first development enables product features to be developed independently of UI/UX. Specialized teams can develop UI/UX for e.g. a Website, mobile app, etc using ‘mocked’ API responses, which ensures that development is done in parallel and in an asynchronous mode. It also enables the ability to react to any changes in an agile manner.
Reduced Development Costs
New devices and/or channels of distribution often require a subset or an extension of already existing features. By developing an API-first, it becomes easy to only service a specific device or channel through an API Gateway and management layer on top of the API.
Reduced time-to-market
New products and features need to be rolled out at an increasing pace in today’s market. This precludes long development times. If most of the functionality is present and only a delta is required, it can be easily done using an API rather than tightly coupling the code to a particular UI, device, or channel.
Reduced Risk of Failure
API-First strategy enables one source of truth in terms of features and functionality while allowing many form factors and UI/UX that can be built on top of it. This enables one to thoroughly test and quality control an API for reliability, flaws, and consistency. So even if we have a plethora of devices, channels, and form factors, a bug can be easily fixed and its value reflected in all channels at one go.
Enable Metrics, Metering, and Throttling
Adding an API gateway on top of the API enables channel-specific throttling, metrics, and metering of API calls in terms of devices, volume, and quality. This will then become the first line of defense, independent of application functionality, and can be handled asynchronously by a separate team.
How to Plan for API-First Implementation?
Before an API is built, we must keep in mind the following key aspects:
Identify
We must identify at a broad level how to partition the key services of an end product. Each high-level collection of endpoints should be bundled as part of one business function. For e.g. for an e-commerce product: all item related endpoints such as get item description, get price etc. Each high-level collection should have a stakeholder(s) and owner(s) who can review the design of the API and also inform about how the interactions must take place from a feature perspective. These in turn will help to define the granularity of the API endpoints.
Define API endpoints
Once the high-level separation of API is defined, we must take each high-level concern and break it into granular endpoints that enable maximum reusability while ensuring that the number of endpoints is not increased beyond a reasonable limit. This has a direct effect on the latency and speed of the service responses. If a feature can be done by one call to the API, it should be preferred over multiple calls to the API. This is frequently a trade-off and an optimal balance can be arrived by talking to the product stakeholders and UI/UX team.
Document API definition
Document all API endpoints. Preferably it should be auto-generated. For e.g. Swagger is a great tool that helps keep API definitions in sync with the code. As they say “Code is the Truth”!!!!. API definition document helps potential consumers of the API with how a request must be structured and all the possible return responses. This enables them to develop their application without any friction.
API Style Guide
A comprehensive, cohesive, and consistent style guide ensures service development teams across the organization adhere to the same API status codes, versioning, error handling, required (and optional) headers, etc.
Automated Tests
Any API that is built must be quality controlled through an automated suite of Unit, Regression, and Integration tests. This ensures that one doesn’t inadvertently break previous functionality or introduce new bugs, and also preserves the intent of the features from build to build. This is especially true if there are a lot of clients for the API, with their own special requirements. An automated test suite that runs as a part of your Continuous Development/Continuous Integration (CD/CI) pipeline is a must.
Versioning
API versioning and backward compatibility policies should be set in place. API change is inevitable, and it is not a good idea to put away the way we are going to handle this to a later date. API versioning hell is a real thing if it is not thought through by version 1.0 of the API.
Developer Portal
Create a central, internal repository for developers, a place where all your API-related resources are stored- API specification, documentation, contracts, etc. For e.g. Atlassian’s confluence is a great tool for documentation and information distribution.
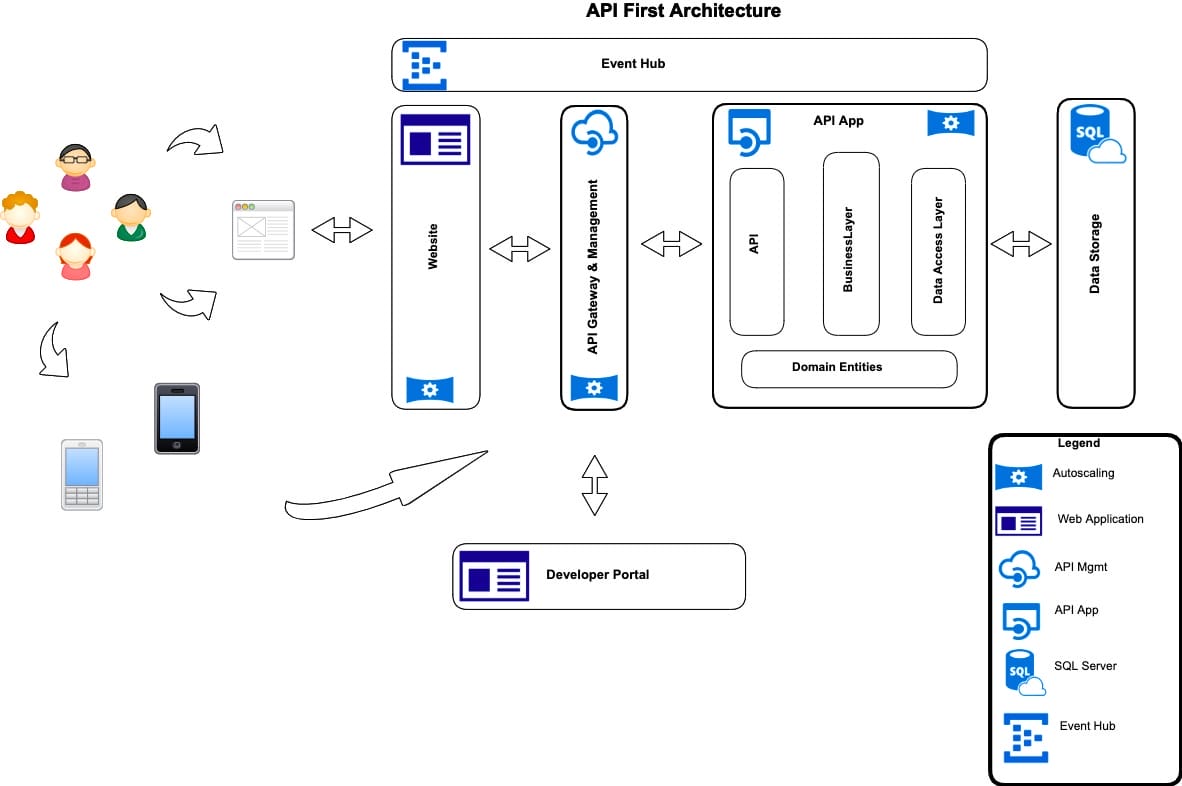
API-First Architecture
 An indicative architecture of a product built with an API-first approach is shown above.
An indicative architecture of a product built with an API-first approach is shown above.
Conclusion
API-First strategy is a great way to build products in an agile and efficient manner and enables businesses to build future-proof applications that are truly device and system-independent.




